【初心者向け】Adobe XDの便利な機能を使ってみよう2
WEB
2023年1月20日

こんにちは。ラフデザイン株式会社デザイナーのコバです!
今回も私がWebのデザインを
制作するときに欠かせない、
「Adobe XD」について解説していきます。
前回のブログでは
・リピートグリッド
・コンポーネント
の2つの機能を解説させていただきました。
そちらをまだ見ていない方は是非下からご確認ください!
今回は、要素を簡単に等間隔に並べられたり、
ボタンなどを作成する際にとても便利な
・スタック
・パディング
2つの機能をご紹介します!
1.スタック

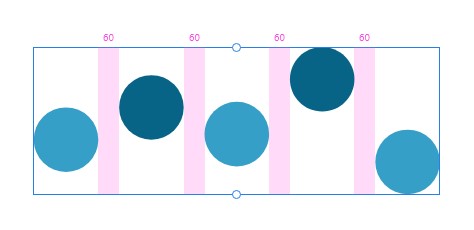
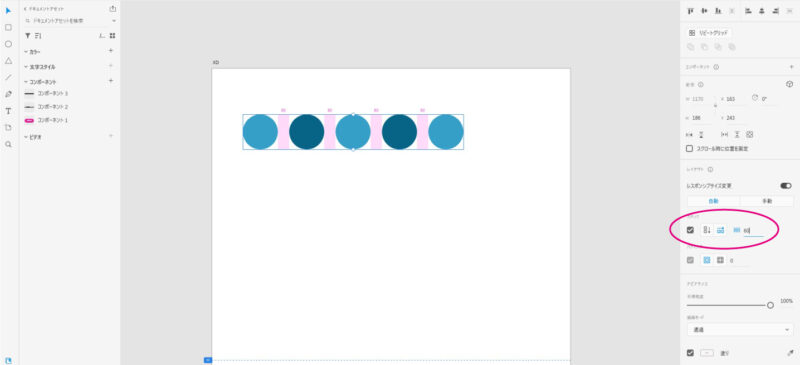
例えばこのようなオブジェクトを横並びに等間隔に並べたい場合、いちいち1つ1つを調節して揃えていくのは面倒ですよね。
そんなときにこのスタック機能がとても役立ちます。
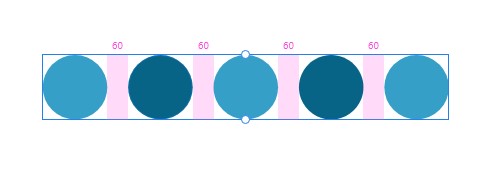
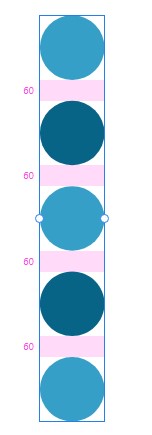
↓この機能を使用すると、あっという間に等間隔に

さらにもう1クリックするだけで横位置も全てきれいに並びました。

また、この間隔を保ったまま縦にも簡単に並び替えができます!

もちろんこの間隔も希望の数値を入力すれば自動で広げることができます!
間隔がバラついている要素はこのスタック機能でスッキリ簡単に整理整頓していきましょう!
【スタックの使用方法】
①オブジェクトを用意
②そのオブジェクトをグループ化
③そのオブジェクトを選択した状態で右の「スタック」をクリック
④縦並びか横並びかを選択、希望の数値を入力

とっても簡単ですね!
私はコンテンツ毎の間隔を一気に揃えたいときに多用しています。
あとは横並びのメニューなどが途中で1つ増えたり減ったりして間隔を調整しないといけなくなった時なども、この機能でパパっと並びなおしています。
2.パディング
次は、便利すぎてillustratorやPhotoshopにもあったらいいのに…と思ってしまう機能、パディングの機能をご紹介します。
例えばこんなよくあるボタン。

このボタン内の文言を「詳しく見る」から「こちらをクリック」に変更したい場合、下の画像のように長くなった文言に合わせて、黒いオブジェクトも長くしなければいけません。

また、同じ仕様にしたいボタンが複数あり、中に入る文言がそれぞれ違うとき、間隔をそれぞれまた調整しなければいけません。

そんなときに使いたいのが、このパディングの機能です!
パディングの機能を使えば、縦横上下の間隔を数値入力で簡単に設定でき、文字が増えても設定した間隔を保ったままオブジェクトを一緒に拡大してくれます!

↑文字を変更すると自動で黒長丸部分も一緒に伸び縮みします!
【パディングの使用方法】
①オブジェクトを用意
②そのオブジェクトをグループ化
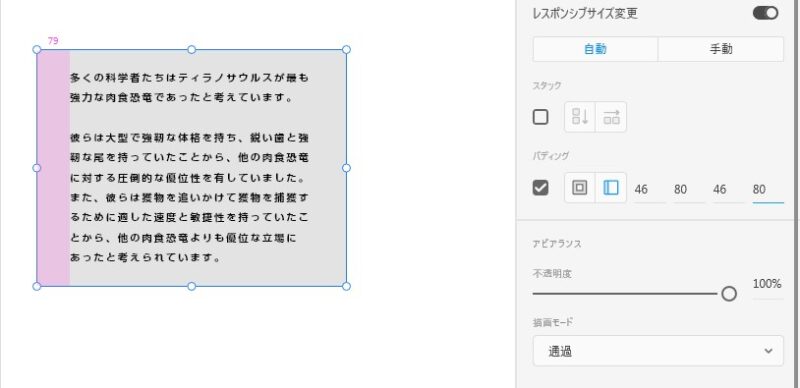
③そのオブジェクトを選択した状態で右の「パディング」をクリック
④縦横上下、希望の数値を入力

こちらもとても簡単です!
スタックとパディングは近い位置にあるので覚えやすいと思います。
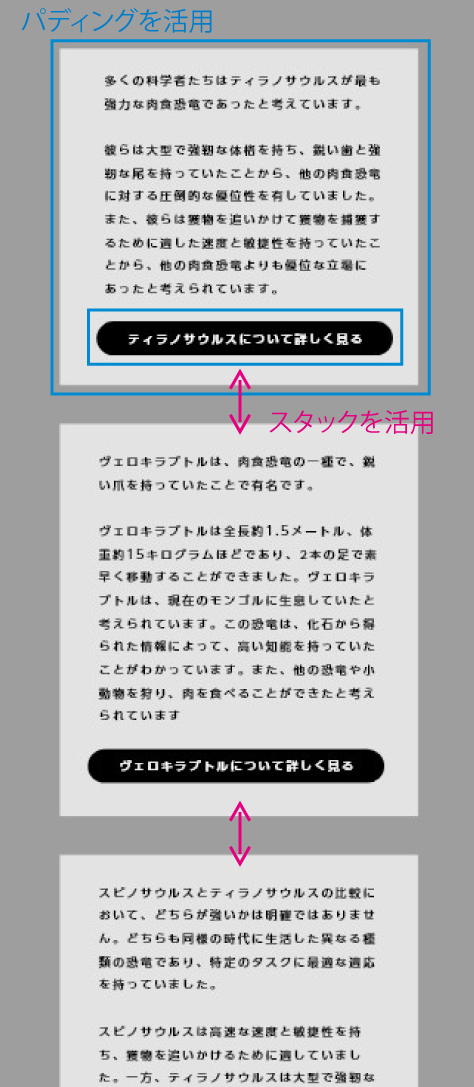
パディングの活用としては、このように長いテキストに背景が付いている場合に使用することも便利です!↓

↓スタックとパディングと有効活用すればこのようなページは簡単にできてしまいますね!

XDはこのように作業の効率化に便利な機能がたくさんあります。
私自身ももっとXDを有効に活用し、作業を効率化した時間でより良いデザインを産み出せるようにこれからも頑張ります!
次回は更に一歩進んだ内容をご説明したいと思っているのでよければまたチェックしてみてください!
最後まで読んでいただきありがとうございました!
【その他デザインに関するブログ記事】
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ