【初心者向け】Adobe XDの便利な機能を使ってみよう!
WEB
2022年12月20日

こんにちは。ラフデザイン株式会社デザイナーのコバです!
今回は私がWebのデザインを
制作するときに欠かせない、
「Adobe XD」について解説していきます。
簡単にXDが何かの説明をしておくと、主にWebサイト・モバイルアプリのUI/UXデザインを簡単に作成できるアプリケーションソフトです。
XDはとにかく効率的にデザインを制作できるのが特徴ですが、それ以外の便利な機能も盛りだくさんです。
しかし、お恥ずかしながらここに入社するまでは
印刷物のデザインしかほとんどやったことがなかった私。
illustratorやPhotoshopなどは使っていたけどXDは
実は一度も触ったことがありませんでした…
そんな初心者スタートの私でも今現在はXDを使ってデザイン制作をできるように!
今では他のアプリケーションよりXDが一番使い勝手がいいような気さえしています。
今回はAdobeXDでデザインをする際に作業を効率化できる
・リピートグリッド
・コンポーネント
の2つの機能について説明していきます!
1.リピートグリッド

Webサイトのデザイン制作時にはボタンやメニューなど、このように繰り返し同じ要素を連続して配置することがかなり多いです。
そのときにオブジェクトを1つ1つコピーするのも手間ですし、配置した後にも要素が追加されたり、「やっぱりボタンとボタンの間のマージンをもう少し広げたい…」となったときに調整しなおすことも出てくると思います。
そんなときに便利なのがこのリピートグリッドの機能です。
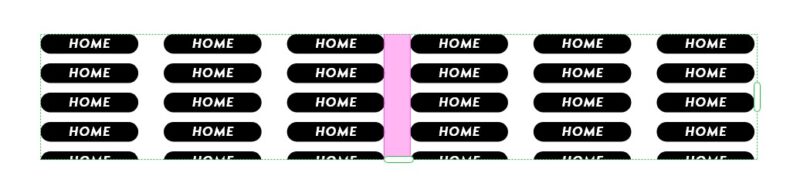
↓これを使用すると枠を広げていくだけで同じ要素のものは一瞬で作成することができます。

↓さらに要素と要素の間にカーソルを合わせてドラッグすることにより、マージン部分も簡単に調整することができます。
↓コピーした内容でもテキストは個別に変更が可能です。

【リピートグリッドの作成方法】
①繰り返したいオブジェクトを用意
②そのオブジェクトをグループ化
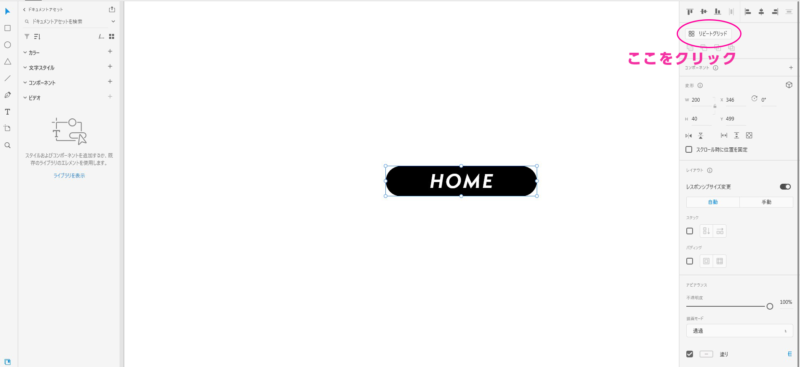
③そのオブジェクトを選択した状態で右上の「リピートグリッド」をクリック

作成もめちゃくちゃ簡単ですね!
↓ちなみに横にも縦にも広がるのでこのように要素を増殖させまくることもできますよ…。
2.コンポーネント
次はグローバルナビゲーション(メニュー)などのヘッダー部分に使える、コンポーネントの機能をご紹介します。
ヘッダー部分は全てのページについてくる上に、同じ内容であることが多いですよね。

このヘッダー部分に変更が入ることもなかなか多いですが、全てのページのヘッダー部分を1つ1つ変更したりコピペしていくのは大変非効率なのでやりたくありません。
前もってヘッダー部分をコンポーネントにしておけば、一括で全ページ分を変更することが可能だからです!
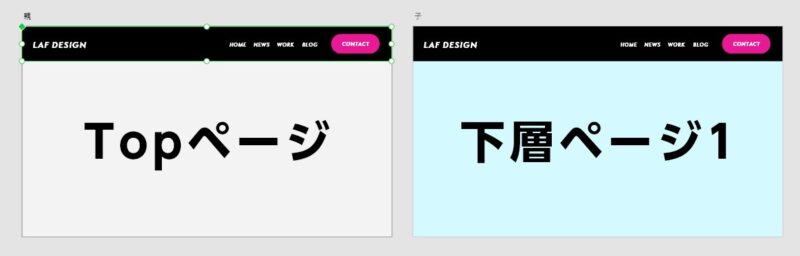
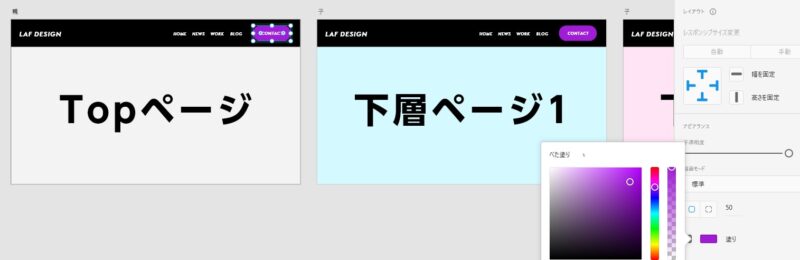
トップページにあるメインコンポーネントを変更すると…

↓下層ページも全く同じ内容に自動で変更されました!

この機能を使えば超サクッと全ページ分のデザイン変更ができちゃいます。
ヘッダーだけではなく全ページ共通のフッターなどにも応用できますね。
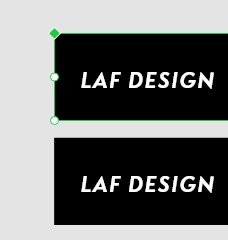
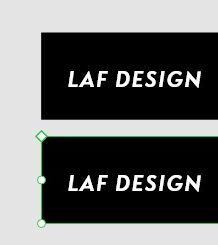
メインコンポーネントと子コンポーネントの見分け方は左上にあるダイヤマークです。
塗り有ダイヤがメインコンポーネントなので一括で変更したい場合はこちらを触るかたちになります。

白ダイヤが子コンポーネントです。
※子コンポーネント上で変更した内容は他のコンポーネントには反映されないので注意!

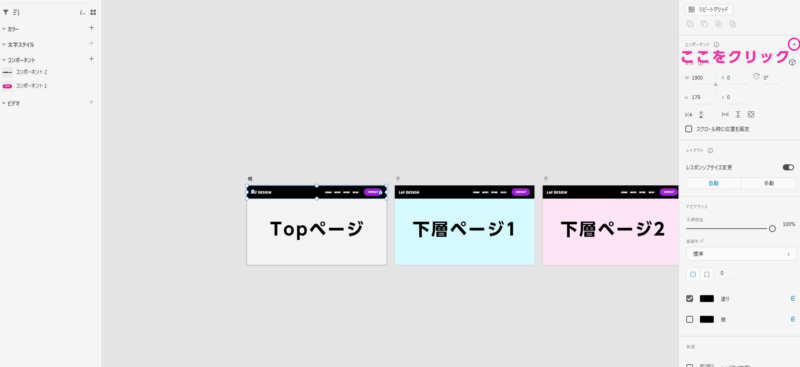
【コンポーネントの作成方法】
①コンポーネントにしたいオブジェクトを選択
②右上の「コンポーネント」の+をクリック
③メインコンポーネントが出来たのでそれをコピペして子コンポーネントを作成

手軽なのでこの機能も毎日のように使用しています。
XDでホームページのデザインを制作する上では覚えておくほうが絶対いい機能ですね。
以上今回はデザイン制作を効率化できる、
・リピートグリッド
・コンポーネント
の2つの基本的な機能について解説させていただきました!
XDの知識に関しては今後も定期的にまとめていこうと思いますので、Webデザイン・ホームページ制作に興味がある方の参考になれば嬉しいです。
最後まで読んでいただきありがとうございました!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ