Web画像の三方よし!画像添付の注意点
WEB
2022年11月30日

こんにちは、ミノーです!
Webにかかわるディレクター、デザイナー、コーダーの
三方が気をつけたい画像添付の注意点についてをまとめました。

今回は、ある画像を例に、
もう2年前にもなりますが、
コロナウイルスが流行る前、ミノーは緊急事態宣言が起きる前にギリギリに新婚旅行、
スペインとポルトガルのツアーに行くことが出来ました。
ちなみにミノー、初の海外。
その時の自慢の写真がこちら↓

ここはポルトガルのリスボンというところで
どうしても行きたかった場所。
「○〜○〜力〜!」って
あのCMが使われたところです。
聖地巡礼ってやつですね!
そんな自慢の写真を画像にブログに上げる時、
カメラ性能が高いスマホ、
一眼レフカメラで撮った画像を
そのままブログにアップしてませんか??
フルサイズで上げると、確かに
きめ細かく拡大してもキレイに表示できますが、
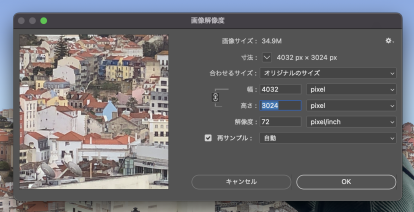
この撮った画像、
大きさが4032×3024ピクセル
いわゆる4Kで、ファイルサイズにすると4MB以上にもなります。

このまま容量の大きいままだと、
ページの読み込みが遅くなり、
画像が開くまでに、
ユーザーは我慢できずページを開くのを諦め、
離脱率にも繋がります。
そうなる前に、以下の点に気をつけましょう。
Web用に最適化をする
こちらは画像加工をするデザイナーが注意する点。
Web用に最適化ということはホームページに適したサイズで画面な表示させること。
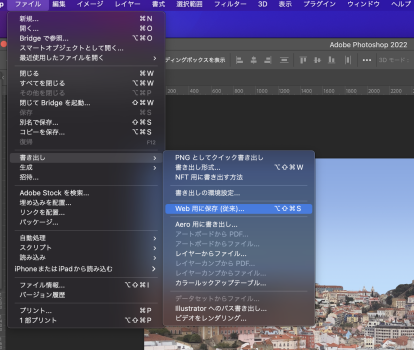
AdobeソフトのPhotoshopなどに、
「ファイル」→「書き出し」→「Web用に保存(従来)」で書き出し可能です。

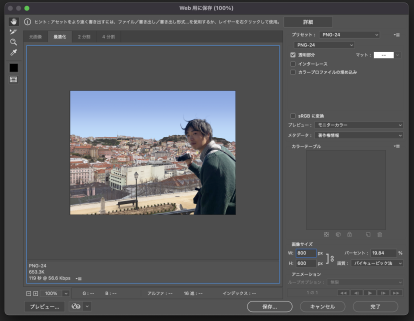
一般的には規定のホームページの幅のサイズに
合わせますが、弊社のサイズなら800px
このサイズに最適化させます。

より簡単に画質を最適にするには
このサイトを利用します。
最適化にすると画質もそこまで落とすとこなく、
ファイルサイズを下げることができます。
画像タグのコード書き換え
変わってコーディングが注意する点。
画像だけを表示するだけなら
以下のコードだけで表示できます。
cssでレスポンシブ対応すれば
画面もキレイに収まります。
ただこのままではいくらレスポンシブで
表示させても、画質はPC用なので、
スマホ画面時では必要以上の画質なので
読み込みが遅くなります。
pictureタグを使用して、
スマホ画面用に画像を切り替えます。
デザイナーにもpc用とsp用の画質を用意してもらいましょう。
以下のimgタグを、以下のようにコードを
書き換えます。
<source srcset=“https://lafdesign.co.jp/img/risboa01.jpg” media=“(min-width: 414px)” />
<!– ↑414px以上で表示 –>
<img src=“https://lafdesign.co.jp/img/risboa01_414.jpg” alt=“ポルトガルで撮ったリスボンの風景とミノー”/>
<!– ↑それ以外の場合 –>
</picture>
以上で、サイト表示に負担をかけることなく、
ユーザーに自慢の写真を見てもらうことができるでしょう。
まとめ
Googleがサイトスピードで
画像が読み込むことができるか点数化して
研究することもできます。
画像を添付する時は、ただそのままアップするだけでなく、
デザイナーはその画像を
ページ上に合わせてサイズを調整し、
コーダーはその調整した画像を、
パソコン、スマホに合わせたサイズで出せるよう
コーディング調整する。

ちゃんと↑を例にして添付してますので
参考にしてみては??
ポルトガル、8泊10日の旅で最終日。
ミノーは長期旅行の疲れか、
寝込みそうになりながらも
奮起させてなんとか辿りつけました…
今度は元気な状態でまた行きたいなーー
それではー!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





