【初心者】プログラミング環境設定【Windows】
WEB
2020年4月25日

ちょっとプログラミングを勉強しようかな、HTML,CSS等を使って自分でホームページを制作しようかなと思っている人も多いかと思います。
ただ、どう始めればいいのかわからないと思いますので、今回はプログラミングを始めるにあたって私が使用している環境設定を簡単に紹介していきます。

どこにプログラミングコードを書くの?
WEBサイトを制作するときはHTML、CSS等のプログラムを書かなければいけません。
テキストエディタについて
テキストエディタとは「コンピュータで文字情報(テキスト)のみのファイルを作成、編集、保存するためのソフトウェア」のことです。
Windowsに標準で付いている「メモ帳」もテキストエディタで、メモ帳を使ってプログラムを書くこともできます。
この「テキストエディタ」をつかってプログラムを書いていきます。
テキストエディタはメモ帳のほか、プログラムを書くのに最適なフリーソフトがたくさんありますが、種類が多いためどれを使ったらいいのか悩むと思います。
今回は、私が現在使っているVisual Studio Codeを紹介します。
Visual Studio Code
今回は私が使用しているテキストエディタ「Visual Studio Code」のインストール、設定を紹介します。
※Visual Studio CodeはVSCodeと呼ばれ、Microsoft社が開発したオープンソースのテキストエディタです。
1.VSCodeのインストール
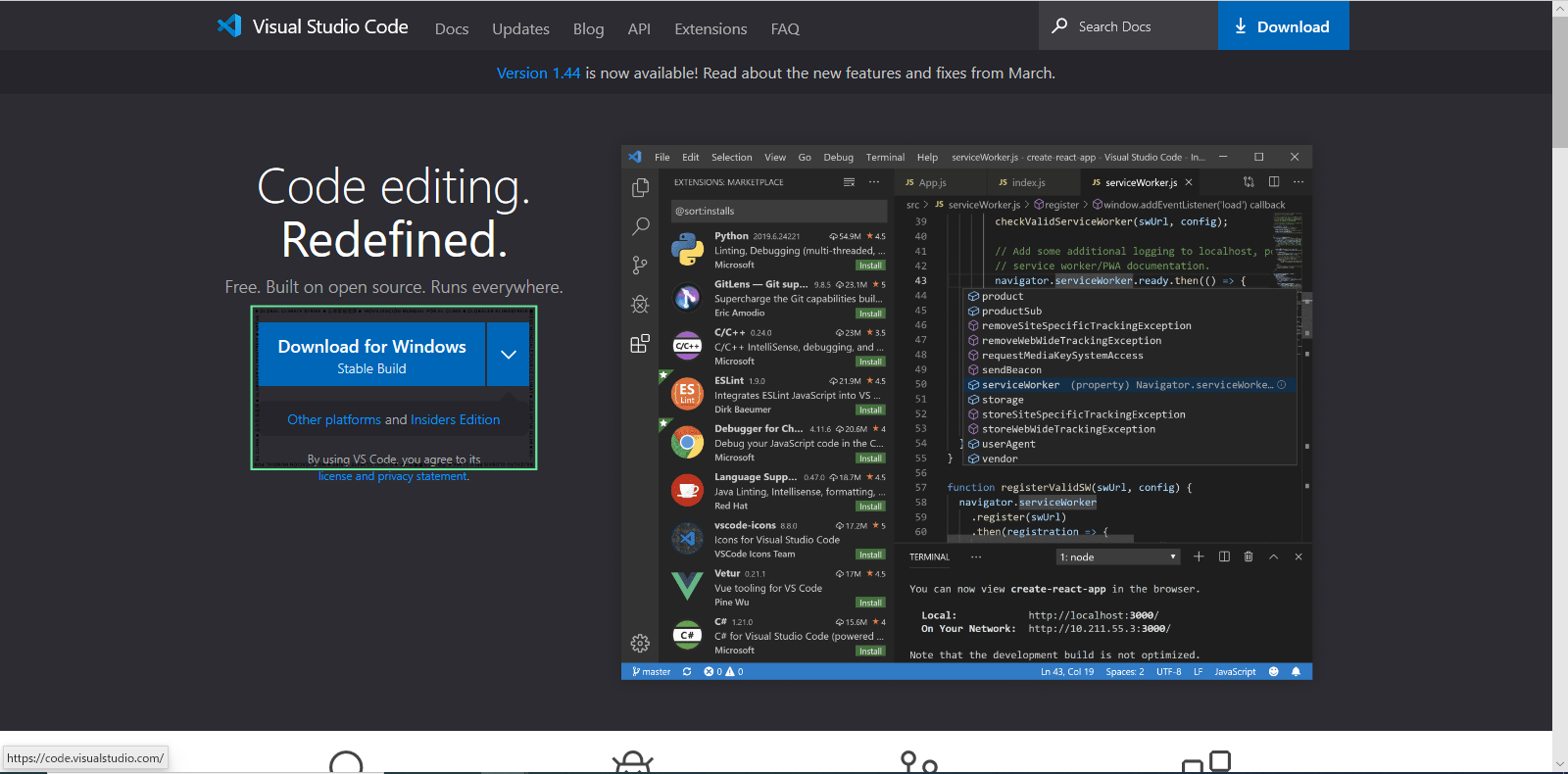
Microsoft社の公式ホームページからインストールできます。
トップページには使用しているOSに合わせたダウンロードボタンが表示されているのでクリックしてインストールしましょう。

セットアップは特に変更する点はないので指示に沿って簡単にインストール可能です。
2.VSCodeの日本語化
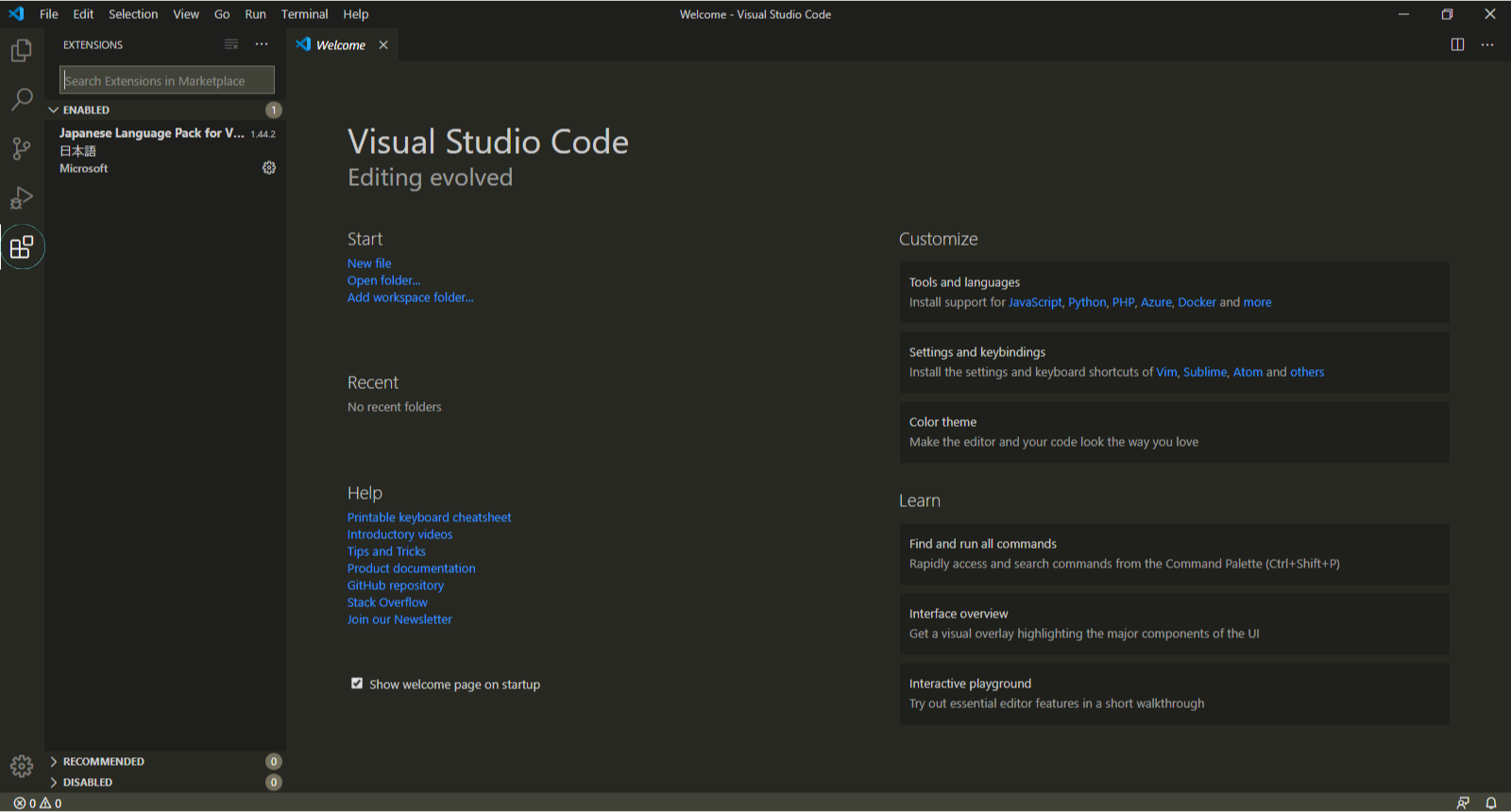
インストールが終わりセットアップの完了ボタンをクリックするとVSCodeが起動します。
起動したままでは英語表記になっていますので、日本語表記にしたい場合は下記手順で設定できます。
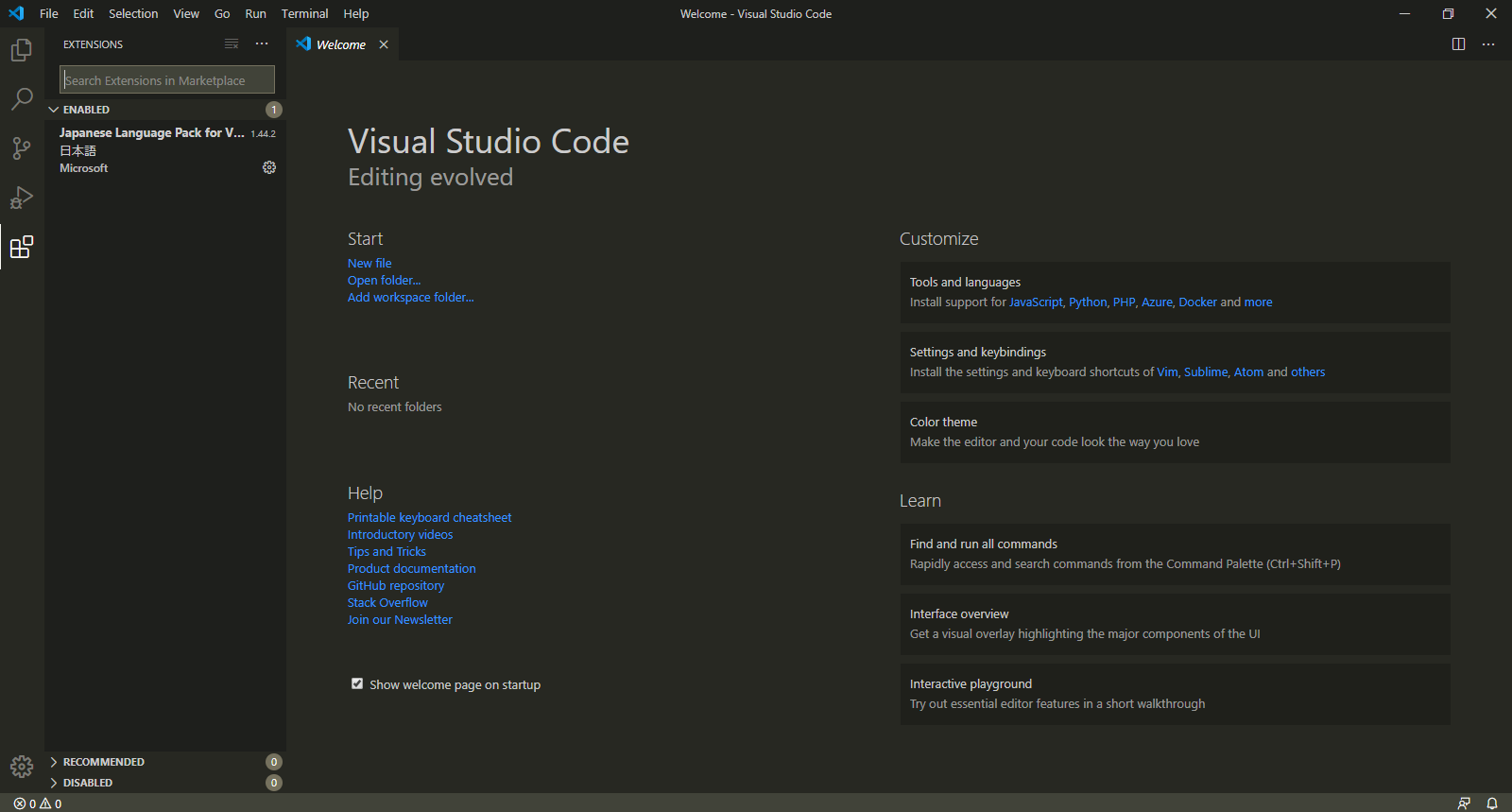
(1)起動したウィンドウ画面の左側にアイコンが並んでいますので、一番下のアイコンをクリックしてください。

(2)一番下のアイコンをクリックすると右に検索欄が出てきますので、
「Search Extensions in Marketplace」の箇所に以下を入力してください。
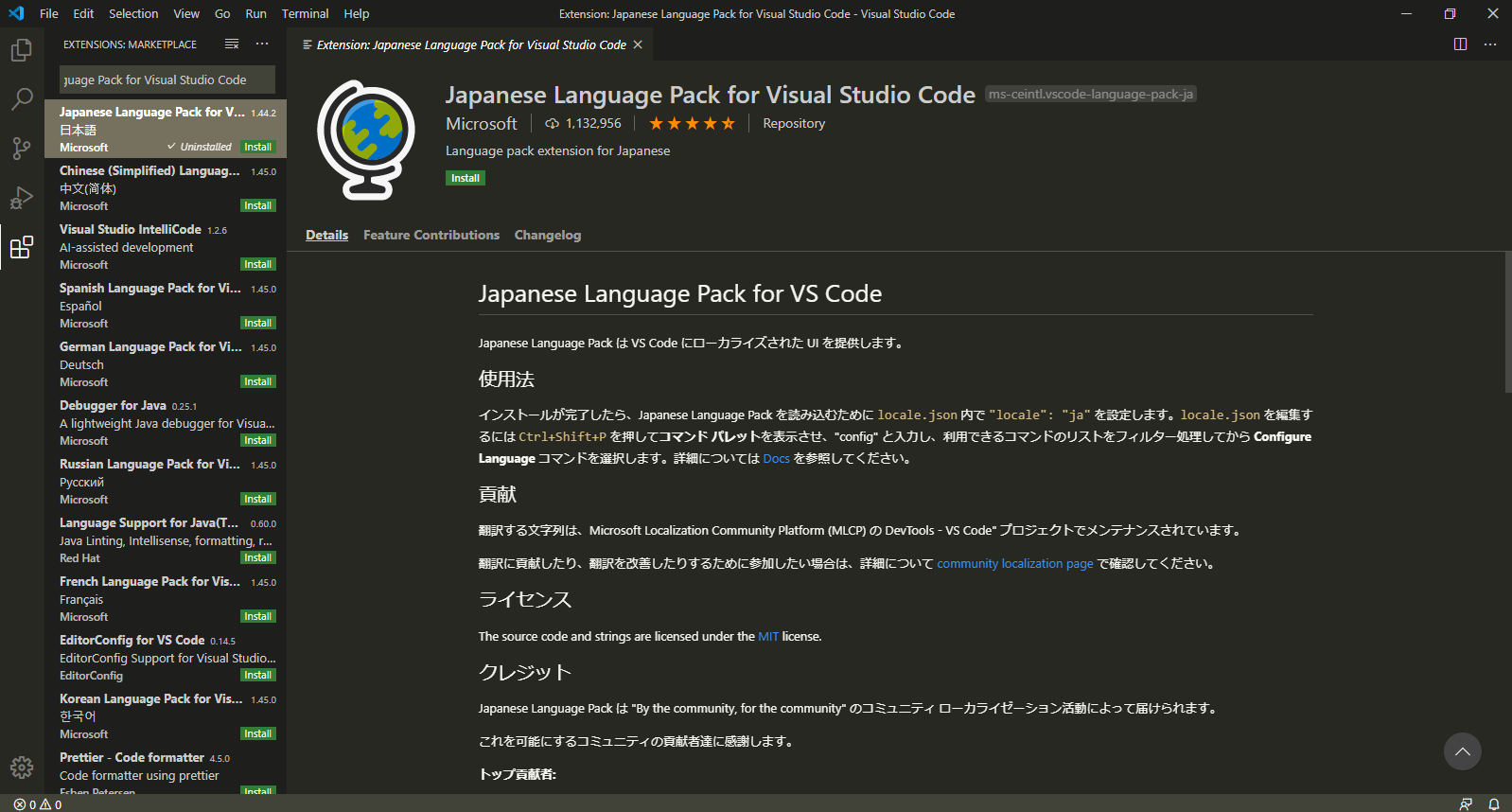
Japanese Language Pack for Visual Studio Code

(3)検索ができたら緑色のインストールボタンがありますのでクリックしインストールしてください。

(4)Ctrl+Shift+Pを押すとコマンドパレットが開きますので、Configure Display Languageと入力してください。
(5)上記を入力後クリックすると、「en」「ja」「Install additional languages…」と出てきますので「ja」をクリックしてください。
(6)再起動のダイアログが出てきますので、Restartボタンを押して、再起動後、日本語に切り替わっていれば設定完了です。
VSCodeには様々な拡張機能が用意されていますので、自分の好みに合ったカスタマイズをすることが可能です。
ブラウザでコードを見るには?
WEBサイトはHTML,CSS等で書かれています。
このサイトはどんなコードの書き方をしているのかな?自分が今制作しているページはどんな出来なのか見てみたい!といったときに活用します。
また、スマホやタブレットではどのような表示になるか確認することも可能です。
Google ChromeとFirefoxのコードの確認方法を紹介します。
とても簡単でよく使いますのですぐに覚えられると思います。
(1)Google Chrome
サイト上で右クリックし検証をクリックすると今見ているページのコードが確認できます。
(2)Firefox
ページの右上のメニューを開き、ウェブ開発をクリック、開発ツールを表示をクリックすると今見ているページのコードが確認できます。
さいごに
VSCodeのインストール、ブラウザでコードの確認はできたでしょうか。簡単に設定できますので、これを機にプログラミングを始めてみてはいかがですか。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





