【初心者】簡単にWordPressのローカル環境構築ができる!?【Local by Flywheel】
WEB
2020年4月26日

WordPressを使ってホームページやブログを制作してみたいけど
練習してからサーバー契約して発信したいなぁ…という方におすすめしたいのが、
今回紹介するLocal by Flywheel(ローカルバイフライホイール)です。
Local by Flywheelは無料でダウンロードでき、
PCのローカル環境でWordPressを使えるため、
初めてWordPressを使う人やWordPressを勉強しようと思っている人におすすめです。

WordPressのローカル環境を構築してみよう!
Local by Flywheelのインストール
Local by Flywheelのサイトにアクセスし、「FREE DOWNLOAD!」をクリックしてください。

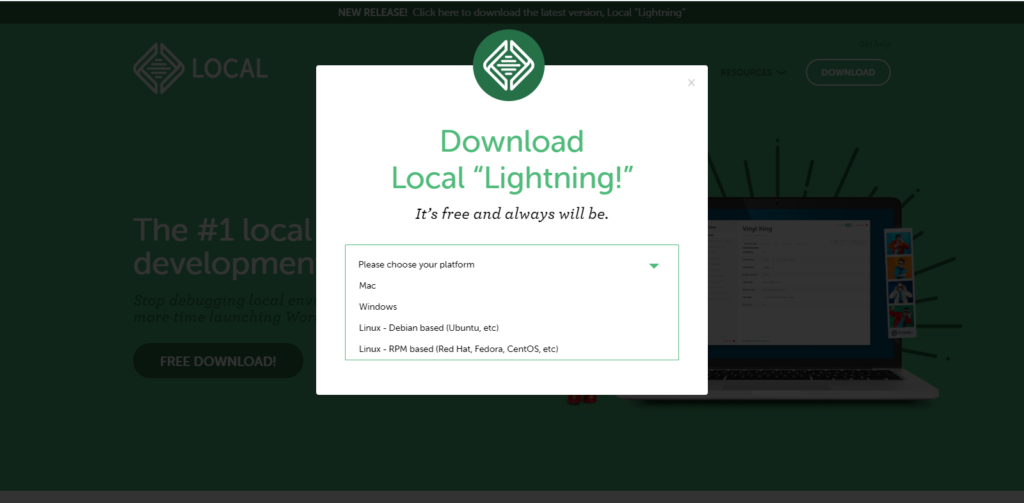
クリックすると使用するPCのOSを聞かれるのでお使いのOSを選択してください。
(今回はWindowsを選択します。)

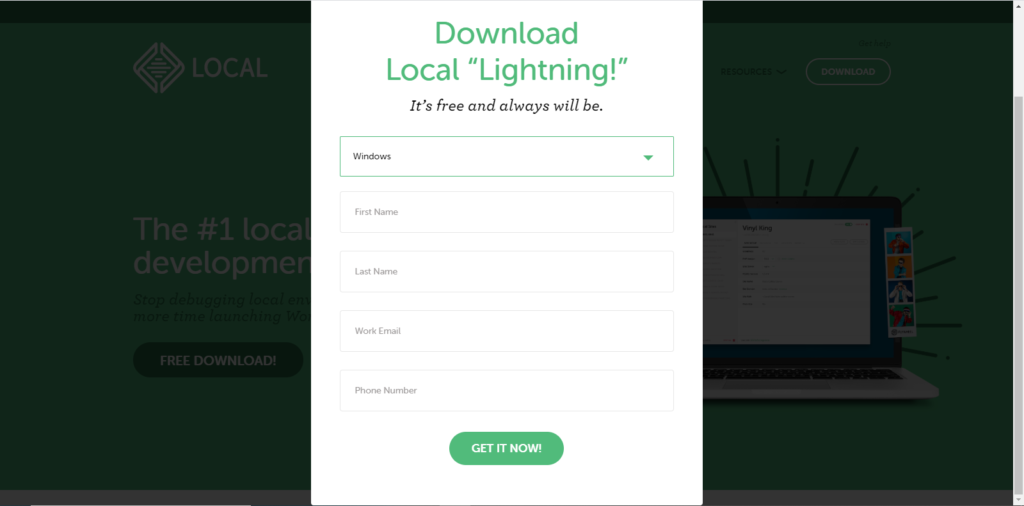
OSを選択すると入力項目が出てきますので、入力後「GET IT NOW!」をクリックしてください。

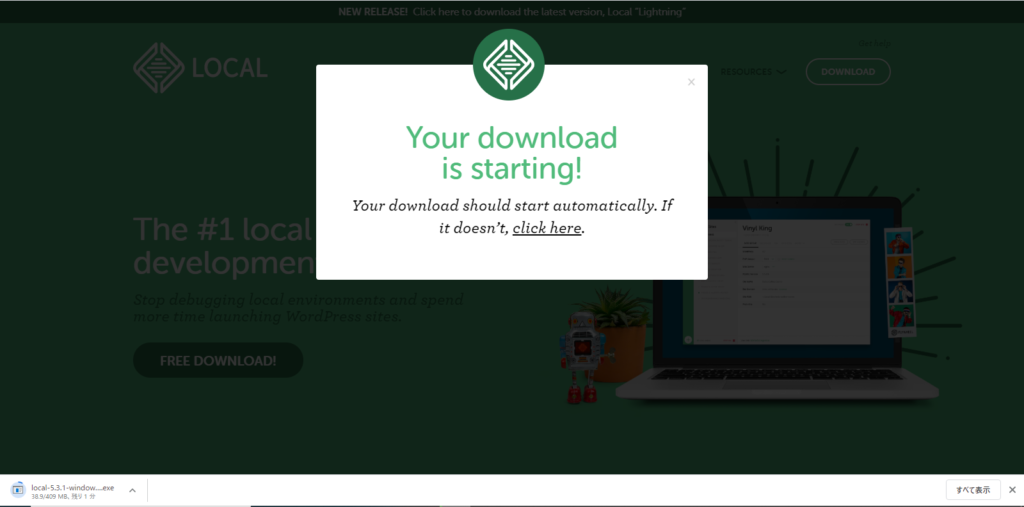
以下の画面が出て、ファイルのダウンロードが始まります。

ファイルのダウンロードが完了したら、ファイルを選択し、セットアップを行ってください。
Microsoft Visual C++のインストールも自動的に行われますので、
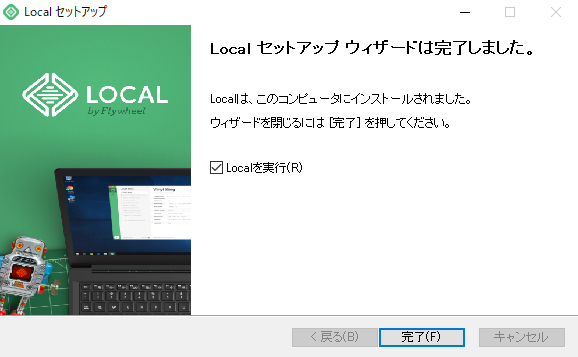
セットアップ完了画面が出てきたら「Localを実行」にチェックを入れ、
完了ボタンをクリックしてください。

WordPressサイトの構築
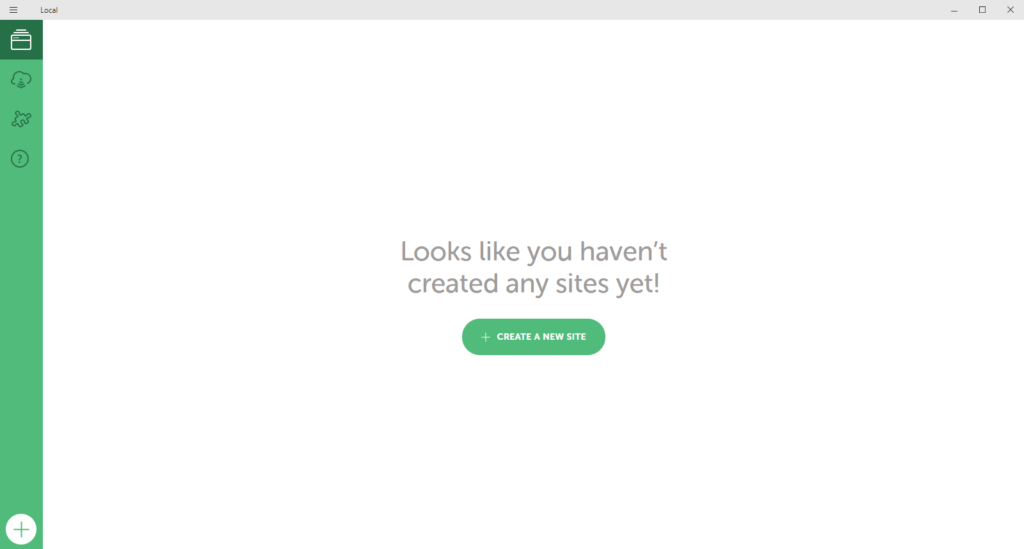
上記の完了ボタンをクリックするとLocal by Flywheelが起動しますので、
画面中央の「CREATE A NEW SITE」をクリックしてください。

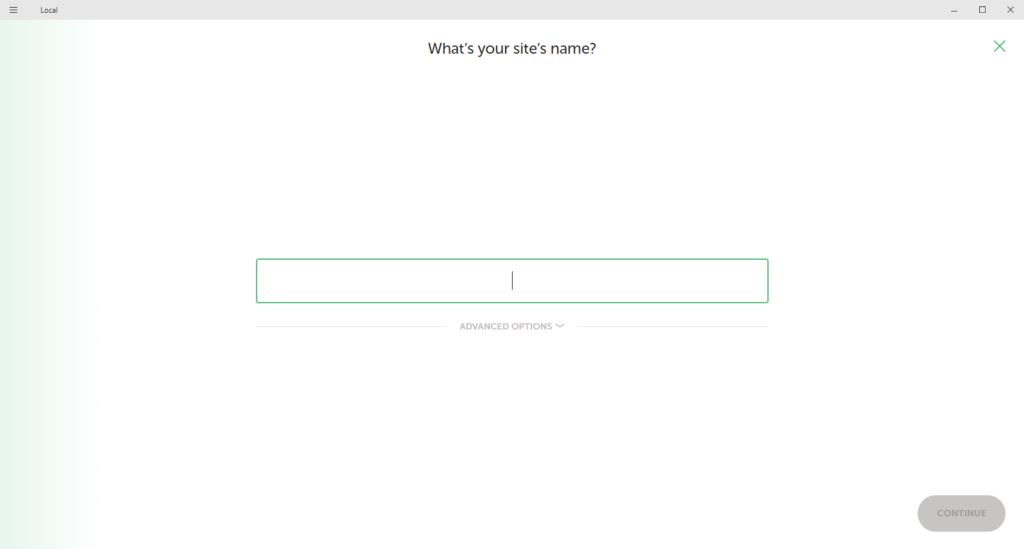
サイト名は何か聞かれるので、自由にサイト名をつけてください。
「ADVANCED OPTIONS」をクリックするとドメインやサイトパスを変更できますが
今回は変更せず、サイト名を入力して「CONTINUE」をクリックしてください。

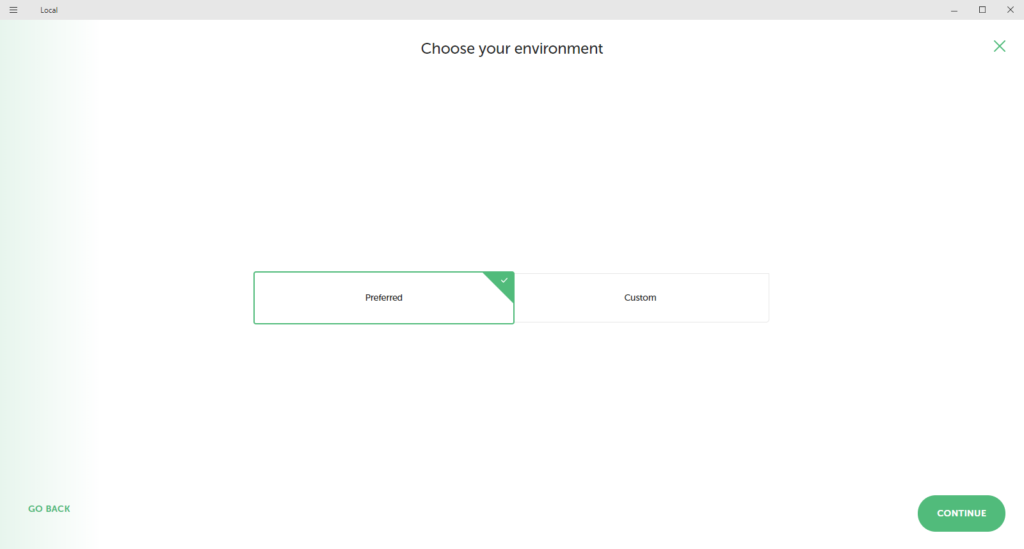
次にWordPressの開発環境の設定画面が出てきます。
「Preferred」「Custom」の選択がありますが、「Preferred」を
選択して「CONTINUE」をクリックしてください。
※「Custom」はPHPのバージョン、WEBサーバーの種類、MySQLのバージョンを
変更することができます。

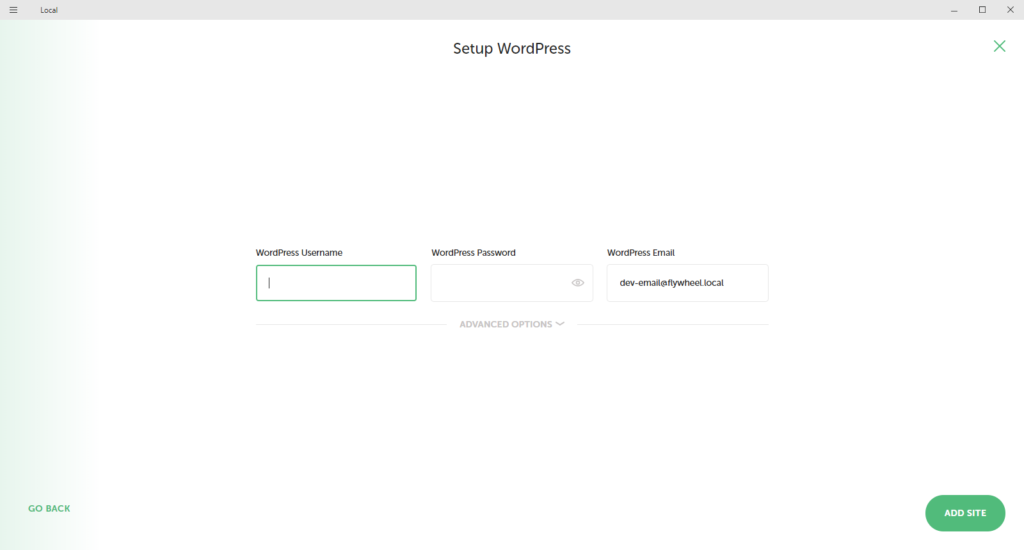
WordPressのログイン設定の画面が出てくるので
「WordPress Username」「WordPress Password」を入力して「ADD SITE」をクリックしてください。
WordPressにログインするとき必要な情報なのでメモに残す等しておきましょう。
「ADVANCED OPTIONS」はWordPressのサイトをマルチサイトにしたい場合設定しますが
今回は設定しません。

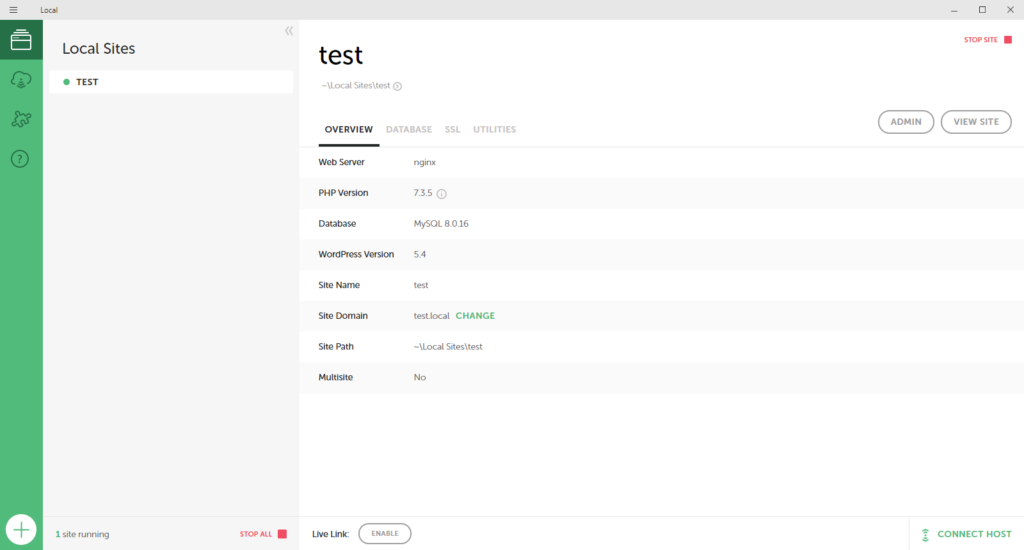
以下の画面が表示されたらWordPressサイトの構築が完了です。
右上の「ADMIN」をクリックするとWordPressの管理画面への
ログインページが表示されるので、先ほど設定したユーザー名、パスワードを入力してください。
※右上の「STOP SITE」をクリックすると「START SITE」になりWordPressにログインできなくなるので、ログインしたい場合は「STOP SITE」になっているか確認しましょう。

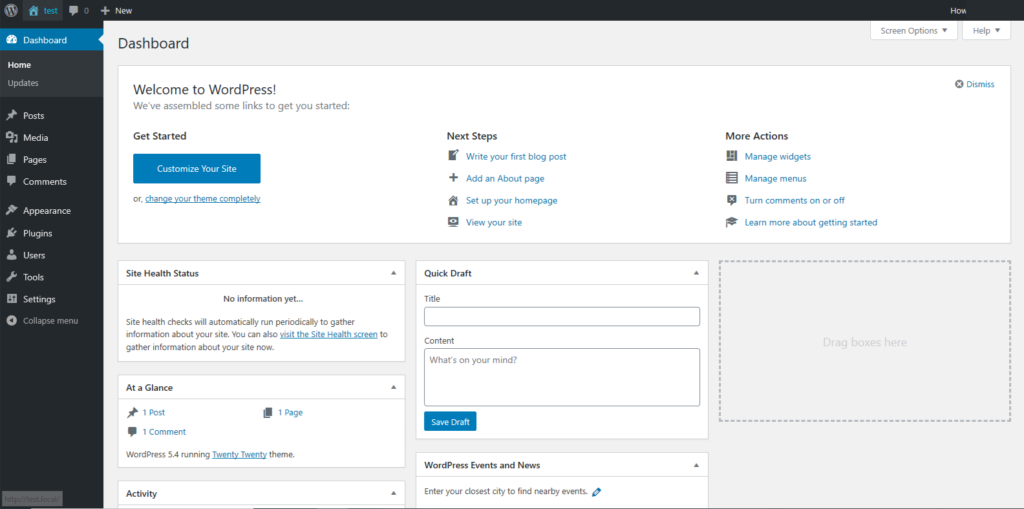
以下の画面が表示されればWordPressへのアクセスが成功です。

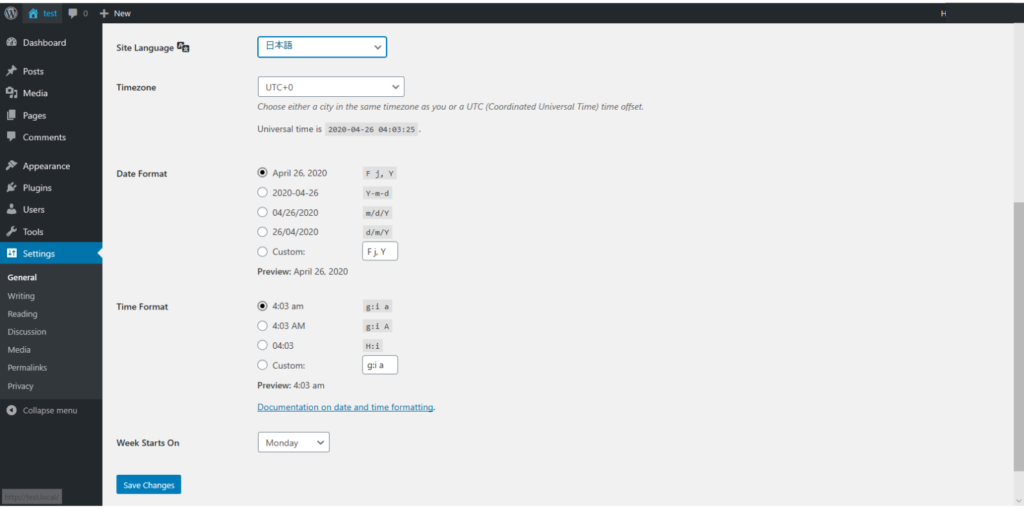
初期設定では英語表記なので、日本語表記に変更します。
画面左側の「Settings」を開き、「Site Language」を「日本語」に変更し、
「Save Changes」をクリックしてください。
日本語になっていれば設定完了です。

さいごに
WordPressの練習に最適なので、今回紹介したLocal by Flywheelを活用していただけたらと思います。
慣れてきたらサーバー契約をして自分のサイトを全世界に発信してみるのはいかがですか?
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ