これだけは押さえておきたい!コーディングしやすいXDの作り方①
WEB
2023年6月30日

こんにちは。デザイナーのアミです。
デザイナーとして入社した私ですが、最近はコーディング業務もさせていただきことが多くなってきました。
まだまだ見習い中の私ですが、そんな私だからこそわかる、コーディングがしやすいXDのポイントを3つご紹介いたします。
1.アイコンやロゴのサイズを揃える
デザインからコーディングを進める上で、アイコンや画像の扱いは最も重要なポイントです。
WEBデザインでは同じデザインの要素を反復して配置することが多いと思います。
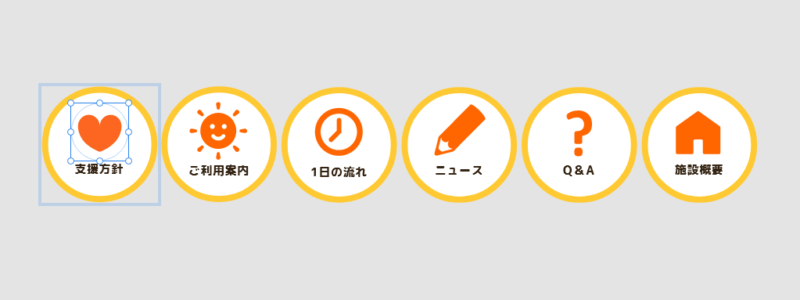
例えばこちらのようなメニューテキストにアイコンが附属するデザインの場合。

ロゴのサイズがバラバラだと、それぞれの要素に対して値を指定する必要が出てきます。
しかしロゴのサイズが違っても、同じサイズのシェイプでマスクすることで、書き出した時の画像サイズが同じになるため、コーディングの際まとめて値を設定することができます。

このひと手間でコーディングの速度が大きく変わる気がします。
2.マージン・パディングを統一する
マージンやパディングに秩序を持たせてデザインすることも大きなポイントです。
セクションごとにマージンがきっちりと統一されていれば、コーディングもしやすく、ユーザーにもきれいなサイトだと感じていただけると思います。
3.レスポンシブデザインを1枚は用意する
本当は全ページレスポンシブデザインがあると安心なのですが、予算等によってはデザインを作成しない場合があります。
ラフデザインはデザイナーとコーダーが同じ場所で働いているので、コーディングをしていて迷ったときはすぐにデザイナーの先輩に相談するようにしています。
ただ、効率的に仕事をするためにも、1枚だけでもレスポンシブのデザインがある方が良いと思っています。
例えばスマホ版のWEBサイトでは、サイトのイメージやターゲットとなる年齢層によって基本となる文字サイズが異なります。
文字のサイズ感によってマージンやパディングの値やサイトのイメージも変わってくるので、1つ基準となるデザインがあればレスポンシブ調整の迷いが減り、コーディングもしやすいと感じます。
また、レイアウトがPCとスマホで大きく異なる場合も基本となるレスポンシブデザインがあれば対応しやすく、調整に悩む時間を省くことができます。
まとめ
WEB制作を進めるうえで、デザインの段階でなるべく効率よくコーディングできるように意識したデザインを作成することで、最終確認や細かいレスポンシブの調整などのかけるべきところにより多く時間を使えるようになるため、質の高いサイト制作に繋がると思います。
どのようなことに気を付ければデザイナーとコーダー両方の負担が少なくなるのかを考えながら仕事をしていきたいと思います。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





