ワイヤーフレームとは?作成手順は?
WEB
2017年8月17日

こんばんは
Laf Design の後藤(弟)です。
今回は『ワイヤーフレームとは?作成手順は?』についてご紹介したいと思います。
弊社ではホームページ制作の場合クライアントにまずワイヤーフレームを作成して、一緒にレイアウトやデザインを考えていきます。

目次
ワイヤーフレームとは?
ワイヤーフレームとは『サイトのレイアウトやデザインを決める設計図』のことです。「ワイヤー(線)」と「フレーム(骨組み)」を語源としています。
ホームページを制作する前に、ワイヤーフレームを作成することで、『どこに何を配置するのか』が簡単にわかるようになります。
ホームページの制作には時間がかかってしまいますが、ワイヤーフレームは簡単に作成することができます。
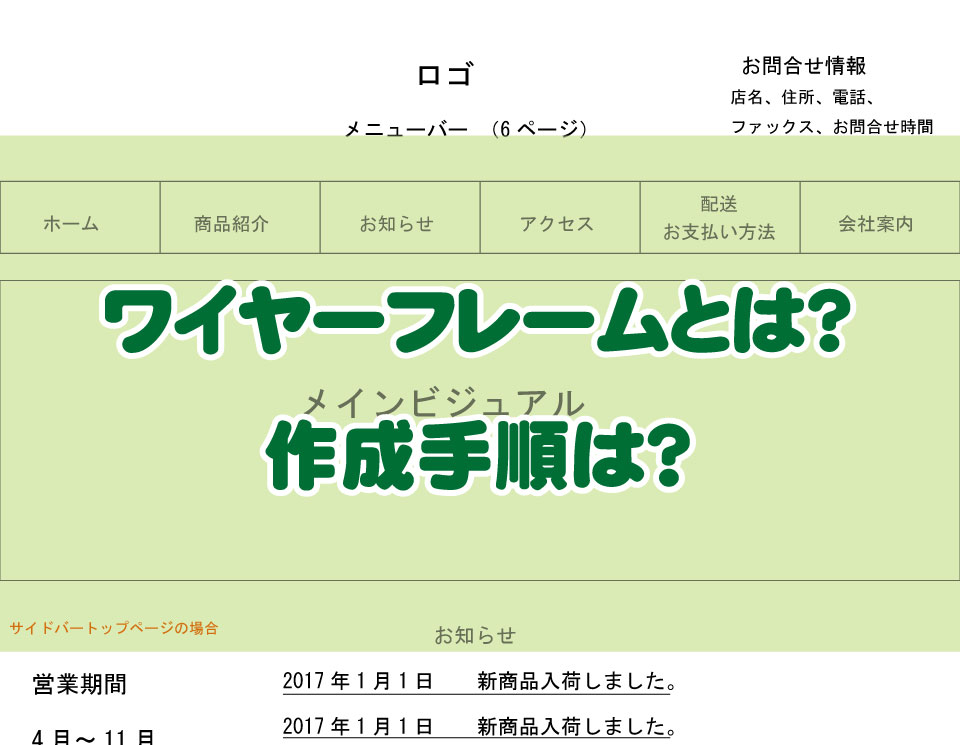
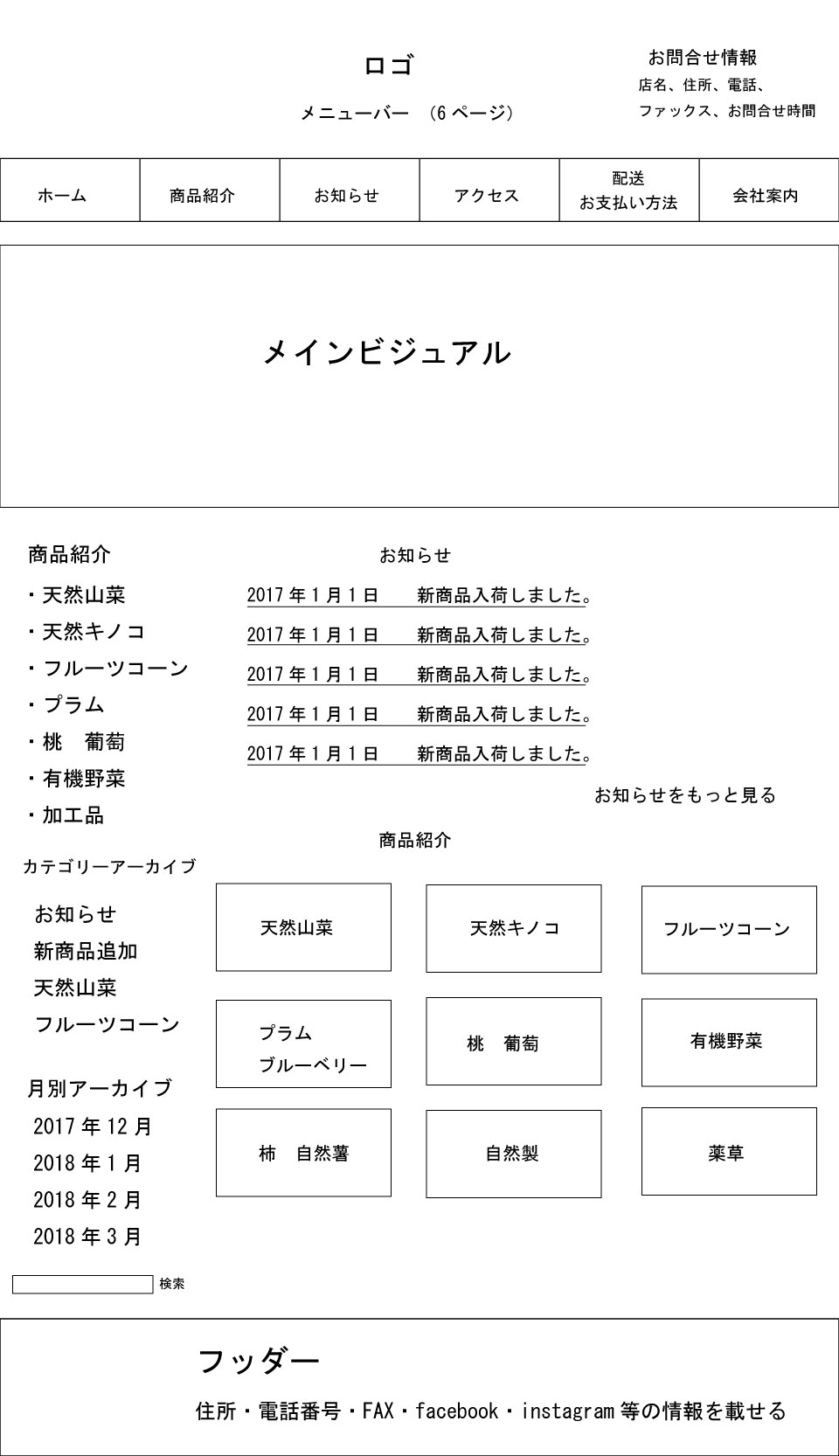
※下の画像は弊社で作成したワイヤーフレームです。
実際にモノを見るほうがイメージできますね。

ワイヤーフレームを作るメリット
ホームページを制作するにあたってクライアントが、『Webサイトが完成したらどんなものになるの?』という疑問があると思います。
ホームページの制作前にワイヤーフレームで完成のイメージを作っておくことで、自分のWebサイトがどんな風に完成するのかが事前にわかることができます。
そして、ワイヤーフレーム作成の段階でクライアントと綿密な打ち合わせができるため、クライアントとしても納得のできるホームページが最終的にできます。
制作側としても、後にWebサイトのレイアウトやデザインが大きな変更がないように、初めの段階でクライアントと打ち合わせをすることができるので、後々に余計な労力をかけなくて済みます。
ワイヤーフレームを作らないデメリット
ワイヤーフレームを作らずにいきなり、コーディングをして、ホームページの制作を始めた、もしくは、Photoshopを使い、きれいにデザインされたホームページを作成したとします。
その後にクライアントから、ここを変更してほしいと言われた場合、コーディングをやり直したり、Photoshopで大幅デザインの変更をする場合は相当な時間と労力を必要とします。
ワイヤーフレームを作らないことで、結局後から余計な時間と労力がかかってしまいます。
ワイヤーフレーム作成の前に
ゴールを明確にする
まず、ホームページを制作して、どんな成果を出したいのか?というゴールを明確にすることが大事です。
ただ単に『カッコよく、スタイリッシュなホームページが作りたい』とかではなく、
ホームページが完成したら、『どのような運用の仕方で、どのような効果が期待で切るのか』を考える必要があります。
例えば、ホームページを使って集客したい。会社のブランドイメージを一新したい。
などゴールによって、ホームページに必要な要素やデザインは変わってきます。
まずはゴールを明確にすることが大事です。
伝えたい内容や構成を書き出す
ホームページ制作のゴールが明確になったら、実際にホームページに掲載する内容を考えてみましょう。
例えば、ホームページを使って『どんなサービスをどんなターゲットに向けて、どのような情報を発信していくのか?』
また、構成として、
お客様の声や、よくあるご質問のページを作るのか?
お問い合わせは電話とメールにするのか?
など様々な内容や構成を考える必要があります。
あらかじめ考えて、書き出しておくことが大事ですね。
ワイヤーフレーム作成の流れ
手書きでラフ案を簡単に書く

まずは手書きでいいので、簡単にラフ案を書きましょう。
手書きで書いておくと、ワイヤーフレーム全体がイメージしやすくなるので、あとで
清書するときにも、書きやすくなります。
ツールでの清書
手書きの後は、ツールできれいに清書します。
清書ができるとこれで制作にかかれますね。
ワイヤーフレームの作成ツール
オンラインツール
・Cacoo – 25ページまで無料・日本語サイト
・Moqups – 無料・ページ制限特になし
・Mockingbird – 1プロジェクト・10ページまで無料
オフラインツール
・Illustrator
・Photoshop
・Fireworks
・InDesign
・Power Point
・Visio
まとめ
いかがでしたでしょうか?
今回は『ワイヤーフレームとは?作成手順は?』についてご紹介させていただきました。
専門的なことなので、Web制作の仕事でなければ、必要ない知識かと思いますが、僕が個人的にワイヤーフレームについての勉強も兼ねてご紹介させていただきました。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





