ディレクションに役立つ!Webデザイン参考ギャラリーサイト5選
WEB
2024年2月28日

こんにちは、ラフデザイン アシスタントディレクターのマミコです!
10月に晴れて憧れのWeb制作会社へに転職を果たした私ですが、
入社後1カ月後から、がっつりディレクション業務に携わっています。
ディレクターの業務内容は多岐にわたり、
お客様との打ち合わせやデザイナーへの依頼、進行管理など、色々あるのですが
一番初めに任されたのは、参考サイトのピックアップでした。
参考サイトのピックアップとは
参考サイトのピックアップとは、言葉の通り、デザインの参考になりそうなサイトを集めてくることです。

サイト制作をweb制作会社に依頼するにあたって、
明確なデザインにおけるゴールイメージがある方は少ないのではないでしょうか。
もちろんご依頼の段階ではそれでも構いませんし、はっきりとした要望がなくとも、
お客さまとの対話の中でイメージを共有していくのもディレクターの仕事の一つだと考えています。
では、そのイメージはどのようにして共有していくのか。
お客さまとの初回打合せでは、
『同業のサイトを参考によくある感じにしてください』や
『今っぽい感じが良いです』など、
なんとなく好みのデザインはありそうだが、はっきりとした言葉にはならない様子を感じ取ることも。
そんな時、参考サイトがあれば、理由に基づく情報設計だけでなく
動きや配色なども含めて、よりサイトの完成形をイメージすることができるようになります。

また、参考サイトの共有は
ディレクターからデザイナーやエンジニアに仕事を依頼する際にも活用できます。
仕事を依頼する側とされる側で、デザインに関するゴールのイメージを先に共有しておくと
その後の齟齬も防ぐことができ、一石二鳥です。
今回は、Webデザイン参考ギャラリーサイトから、実際に業務で使用しているサイト5選をご紹介します!
Webデザインの参考ギャラリーサイト5選
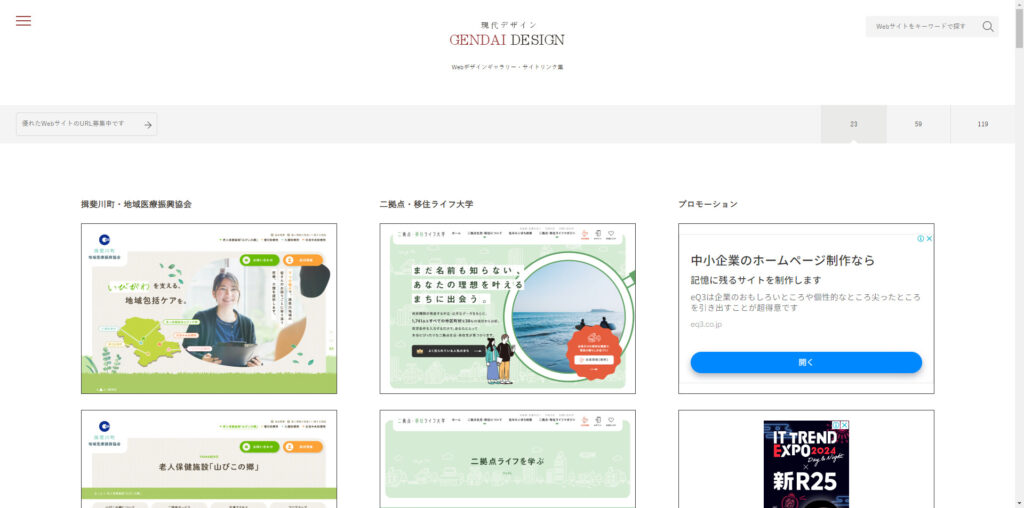
①現代デザイン https://gendaidesign.com/

現代デザインは技術的で現代的な、デザイン性に優れたWebサイトを紹介しているサイトです。
下層ページのデザインも一気に確認できるので、サイトの全体感を一気にみることができます。
個人的には、サイト内にブックマーク機能があるところを重宝しています。
ブックマーク機能のおかげで、スキマ時間で閲覧・ブックマーク→業務に取り掛かる際に見返す、
の流れが可能になりました!
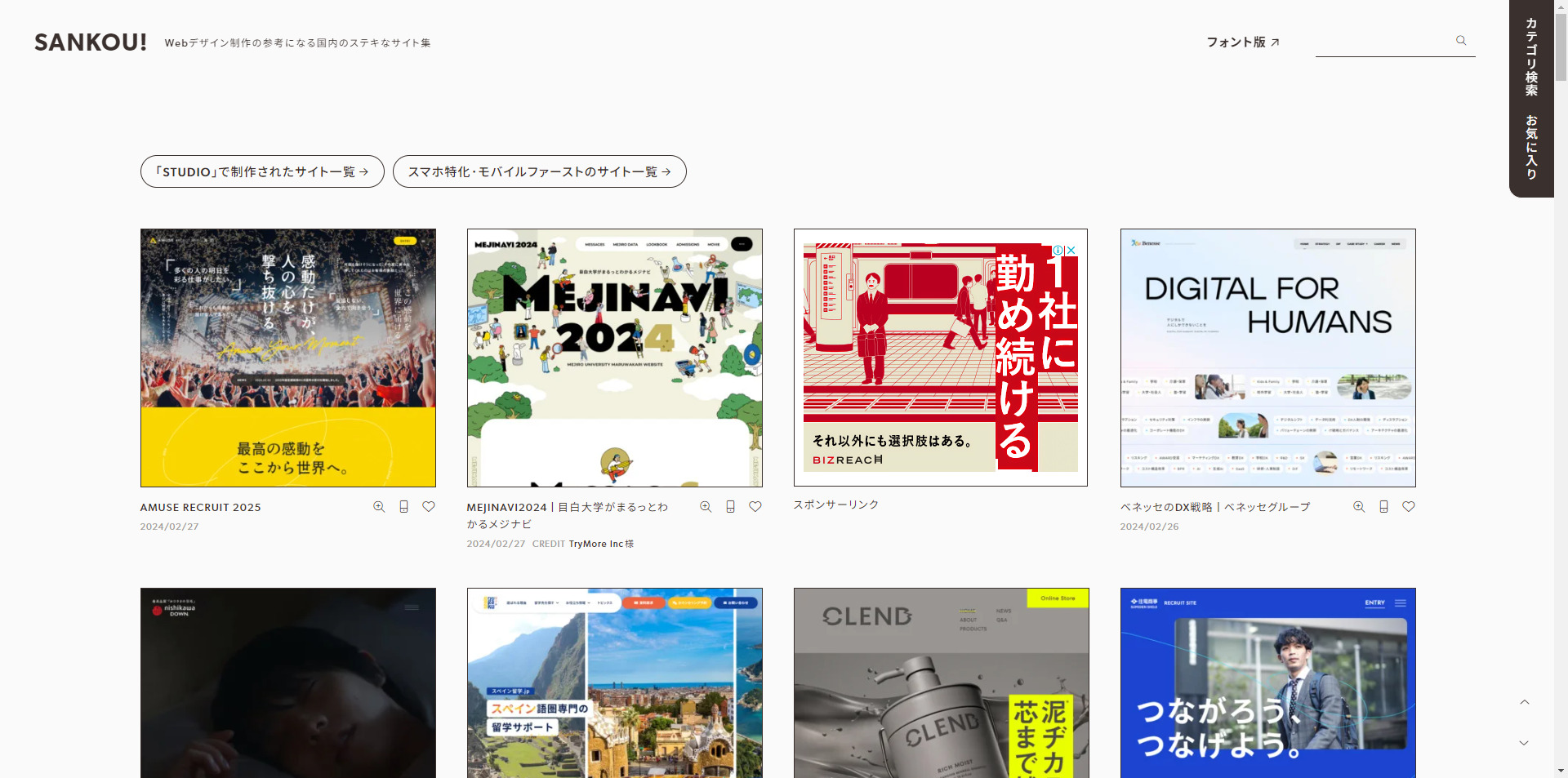
②SANKOU! https://sankoudesign.com/

カテゴリ検索が豊富で、『イラストを使用』『写真が少なめ』などの特徴から絞り込むことができます。
スマホ特化サイトやSTUDIOで制作されたサイトをピックアップできるのも特徴です。
検索機能が搭載されているサイトは多くありますが、
こちらは複数ワードでの検索が可能なので、作業効率の点でも使用頻度が高いです。
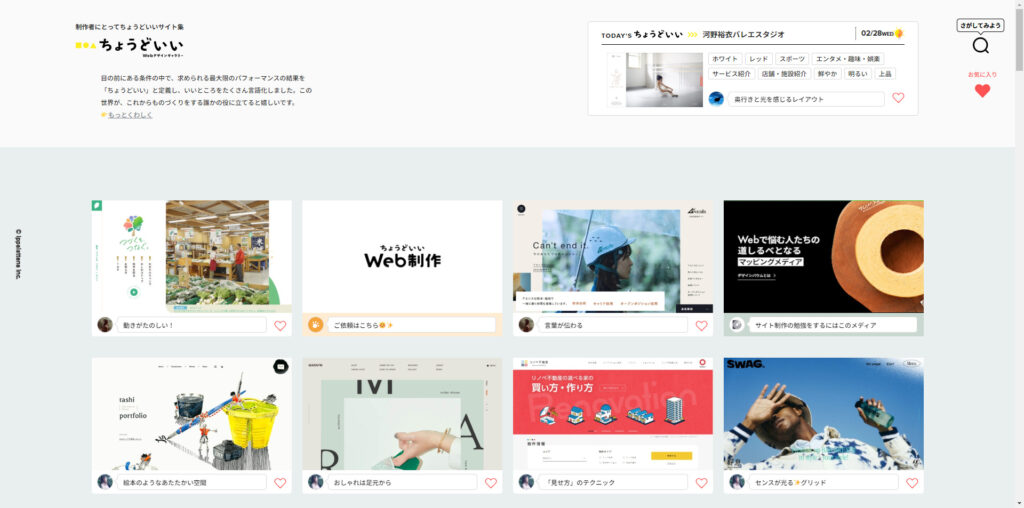
③ちょうどいいWebデザインギャラリー https://choooodoii.com/

こちらのサイトは、主にデザインの言語化を練習するために閲覧しています。
『ちょうどいいポイントをみる』を押すと、構成やデザイン・動きの意図についての紹介がみられる
ので、読むだけでもデザインの言語化力アップにつながります。
「なぜこのデザインにするのか」「このデザインにはどのような意図・目的があるのか」など
説明することに苦手意識のある方は是非見てみてください。
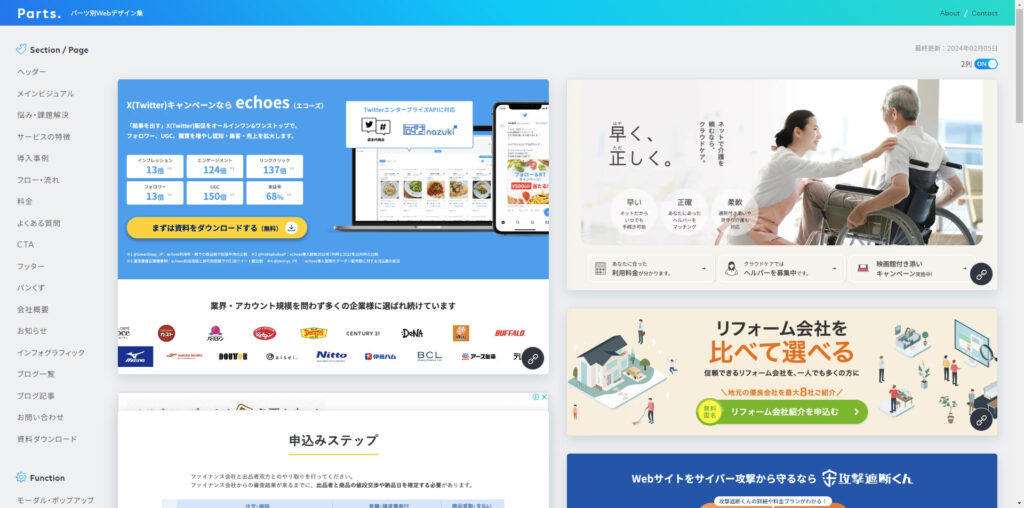
④Parts. https://partsdesign.net/

『わかりやすいフローのみせ方ってないかな』
『お問い合わせフォームはどんな感じにしよう』など、わがままな要望に答えてくれるサイトです。
ワイヤーフレーム制作時に参考にすることが多く、重宝しています。
パーツ別に検索できるだけでなく、ポップアップやスライダーなど動きのあるパーツの掲載量も豊富です。
⑤動くWebデザインアイディア帳 https://coco-factory.jp/ugokuweb/

いわゆる【デザイン】の参考サイトではありませんが、
近年のウェブサイトでよくみる基本的な動きがまとめられたサイトです。
お客様とのお打ち合わせの時にもデモサイトを活用することで、提案中のデザインが実装されたときに
どういう動きになるのか、を実際に目で見てご確認いただけるのでとても便利です。
動きやパーツの名称を調べたい時にも参考にしています。
このサイトのおかげで、コーディング依頼時のもたつきが減りました。
さいごに
ディレクターは実際に業務としてデザインをするわけではありませんが、
デザインに関する知識や引き出しをもっておくことは大切です。
お客様とデザイナーの橋渡しやよりよいアプローチ方法を模索する時にも、表現方法や工夫の仕方など、
もっているカードが多ければ多いほど問題解決までの糸口が探しやすくなります。
今回はWebディレクターの私が入社後に実際に使って便利だった参考サイトを5つご紹介しました。
Webディレクターの業務内容は幅広く、デザインやフロントエンドなどWebデザインに関する
さまざまな知識やスキルが必要とされています。
参考サイト以外にも、ブログやツール情報など、常に視野を広げて情報収集していきたいと思います!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ