ラフデザインのWeb制作フローについて!企画~設計編
WEB
2024年2月10日

こんにちは、ラフデザインのディレクターのカズキです。
前回はディレクターの仕事内容について発信させていただきました!
良かったらこちらをクリックしてご覧ください!
そして今回はWeb制作において軸となるプロジェクトの「企画・設計」について
発信できればと思います。
ホームページ制作やパンフレット制作、ロゴデザインなどのサービスを展開するラフデザインでは
制作において「なぜ、制作するのか」と「制作する目的は何か」というところを明確化し
制作チームと共通認識を持つことを大切にしています。
そこで大切になってくるのが「企画・設計」になります。
ラフデザイン流の制作フローを紹介いたしますのでウェブ制作について参考になればと思います。
ヒアリング
ホームページやパンフレットを作りたいとご相談いただいたお客様には
「なぜ作りたいのか」という想いと「制作をして解決をしたい」なにかしらの課題が必ずあります。
・企業を知ってもらうきっかけしたい。
・自社製品の営業ツールとして活用したい。
・採用に課題があるので求職者向けにサイトを制作したい。
・現状のサイトが古くて見ずらい。
etc…
このような課題からニーズを引き出しどのような制作物を目指すかを定めていくことを
ラフデザインのヒアリングとしています。

ホームページに載せたい情報や全体的なデザインの方向性もヒアリング時に
すり合わせることが多いです。
企画書作成
制作の方向性や目的が定まったらヒアリングをした内容を企画書にまとめます。
企画書にまとめる理由はプロジェクトには
ディレクター・デザイナー・ライター・エンジニア・カメラマンなど、
とにかくたくさんの人が参画します。
プロジェクトメンバーが共通認識をもって制作を進められるように
「困ったら見る」ための指標として企画書は作成しています。
ラフデザインの企画書にまとめる事項はざっくりこんな感じ。
・現状の課題
・制作のコンセプト
・サイトに求める効果
・掲載する情報
・全体的なデザインイメージ
・必要素材、データ
・リスペクト先、競合の情報
・リニューアルであれば現状の公開状況(サーバーやドメインについて)
僕が企画書にまとめるうえで大切にしていることが2つあります。
それは
「しつこいくらいに詳しく書くこと」
「少しのヒントも見逃さずに文章化すること」
です。
しつこいくらい詳しく書くことで少しの齟齬なくチームに内容を共有できます。
とはいえ同じことは何回も書かないようにしますし、極力端的に文章はまとめますが
「この情報は企画書に載せなくていいか。。」
といって企画書にあげないということはあまりしません。
ディレクターが不要と判断した情報がデザイナーにとっては実はほしい情報だった。
なんてことがあってはもったいないので僕はそうしています。
ラフデザインでは初回のヒアリングはディレクターが行うことが多いです。
そのためデザインやコーディングに必要な情報はなるべく漏れなくピックアップしたいと考えてます。
例えばデザイナーには社内の雰囲気、社員の皆様のお人柄、オフィスのインテリアなど
ヒアリングで聞く以外にもいろんな情報を伝えるようにしています。
「社内は木を多く使っていて親しみやすく落ち着きのある場所だった」と伝えれば
そのコンセプトをデザインに落とし込むことも可能になります。
ヒアリングがデザインの幅を拡げ、ニーズに応えるクリエイティブができることもあるので
ここは大切にしているポイントです。
サイトマップの作成
ヒアリング、企画書の作成が済めば次は「サイトマップ」の作成に入ります。
「サイトマップ」といわれると耳なじみがないかもしれませんが
要はホームページに掲載する情報を洗い出して整理をしていく作業になります。
例えば
「TOPページ」には会社案内と事業内容、制作実績、ブログを配置しよう。や
「会社案内」ページには代表挨拶、経営理念、会社概要と沿革を掲載しよう。などを
わかりやすいくリストにまとめたものがサイトマップになります。
ここはお客様のニーズよって大きく内容や順番が変わる部分で
採用強化を趣旨とした制作であれば「採用情報」のコンテンツを多めに掲載したり
認知拡大が趣旨であれば会社案内や事業内容について詳しく掲載するなど
サイトに求める成果とターゲットが求める情報を合わせた構成が必要になります。
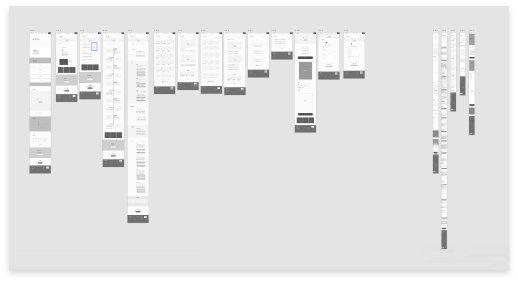
ワイヤーフレームの設計
ヒアリングでプロジェクトの方向性を決めて
サイトマップの作成で掲載する情報が定まれば
ワイヤーフレーム(設計図)の作成に入ります。
実際に情報や画像を配置していくデザインの前段階になります。
ウェブ制作会社によって
ディレクターが担当する場合とデザイナーが担当する場合がありますが
ちなみにラフデザインではどちらでも対応ができます。
メンバーの守備範囲の広さが弊社の強みです。。(笑)
アピールは一旦置いておいて。

ワイヤーフレームは基本的に情報の設計になるので白黒で見た目こそ味気ないですが
制作において軸になる作業で制作の意図や戦略的な要素が詰まっています。
ユーザーが見やすく、使いやすく、記憶に残るように
ボタンの位置、テキストの量、写真のサイズ、載せる情報の順番を
視線の動きなどを基に戦略的に設計していきます。
最後に
制作物の方向性を定めるうえで非常に大切な工程である
「企画~設計」に関して発信させていただきました。
この工程の質がプロジェクト全体に関わるといっても過言ではないほどに
大切でこだわるべきポイントであると考えています。
とはいえ、これから出来上がっていくものを設計しているときや
どのように課題を解決していくかを考えているときは
大変ではありますがとても充実した時間です。
お客様にプロジェクトを通してワクワクしてもらい
制作を楽しんでもらえるようなディレクターになりたいです。
今回もブログをご覧いただきありがとうございました!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





