【開発者向け】表示中のテンプレートがわかる【Show Current Template】
WEB
2020年4月9日

こんにちは!
ラフデザインのカンスケです。
今回は、WordPressサイトの開発中に役立つプラグインをご紹介します。
開発者のみなさま、開発中にこんなことはありませんか?
「今表示しているテンプレートはどのテンプレートなんだろう?どのテンプレートが優先されて表示されているんだろう?」
こんな悩みを解決するプラグインが、今回ご紹介する「Show Current Template」です。
表示中のテンプレートがわかる【Show Current Template】

制作するサイトによっては、多数のテンプレートファイルが必要になる場合もありますよね。
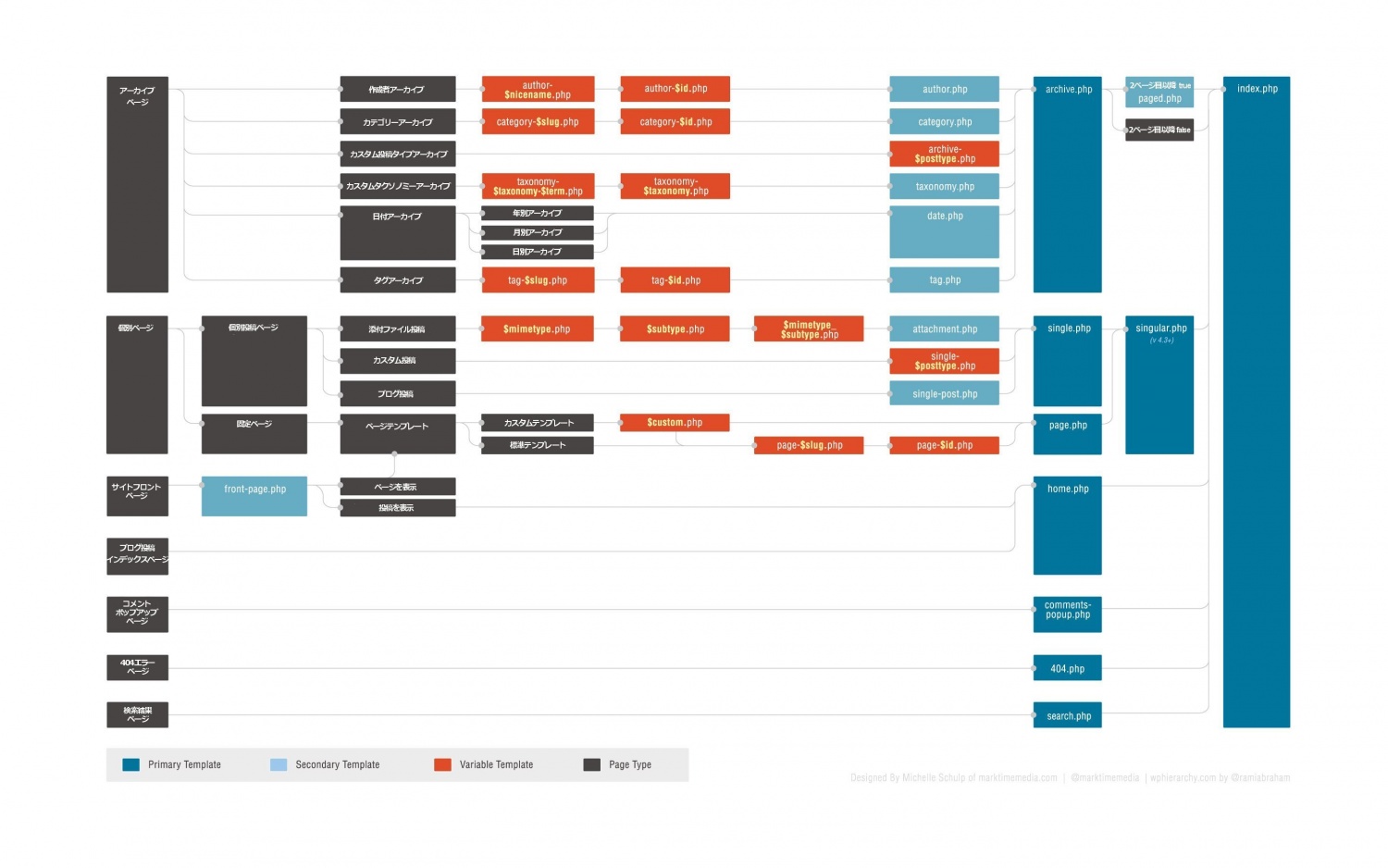
ただ、WordPressのテンプレート階層はややこしい!
開発中に、「テンプレート階層の優先順位はこうだから、まず優先されるのはあのテンプレートで、今表示されているのはどこどこのテンプレートで…」そんなことを考えている時間があればコードが数行書けてしまいます。
でも初学者のうちは特に、このテンプレート階層を頭に入れて使いこなすのは難しいですよね。
場合によってはうまく画面が表示されずに、真っ白い画面が広がってしまうことも…。

画像:WordPress Codexより引用
今後はそんな無駄な時間や苦労は不要です!
プラグインの使い方
非常に簡単。1分で終わります。
インストール
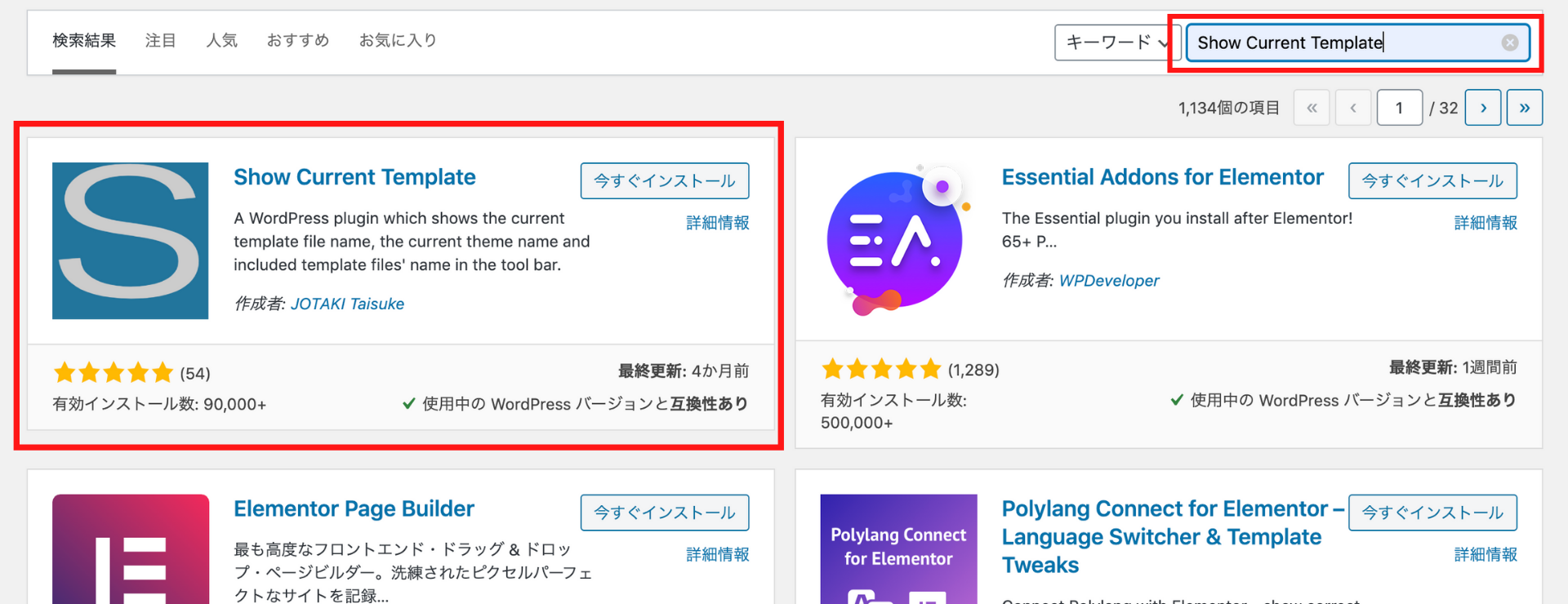
まずはプラグインのインストールです。プラグイン検索画面で、「Show Current Template」と検索。
その後、「今すぐインストール」ボタンを押してインストール。
インストール後、有効化ボタンを押し有効化してください。

表示確認
では実際に見てみましょう。
弊社のWP管理画面で、「Show Current Template」を使用しない場合はコチラ。

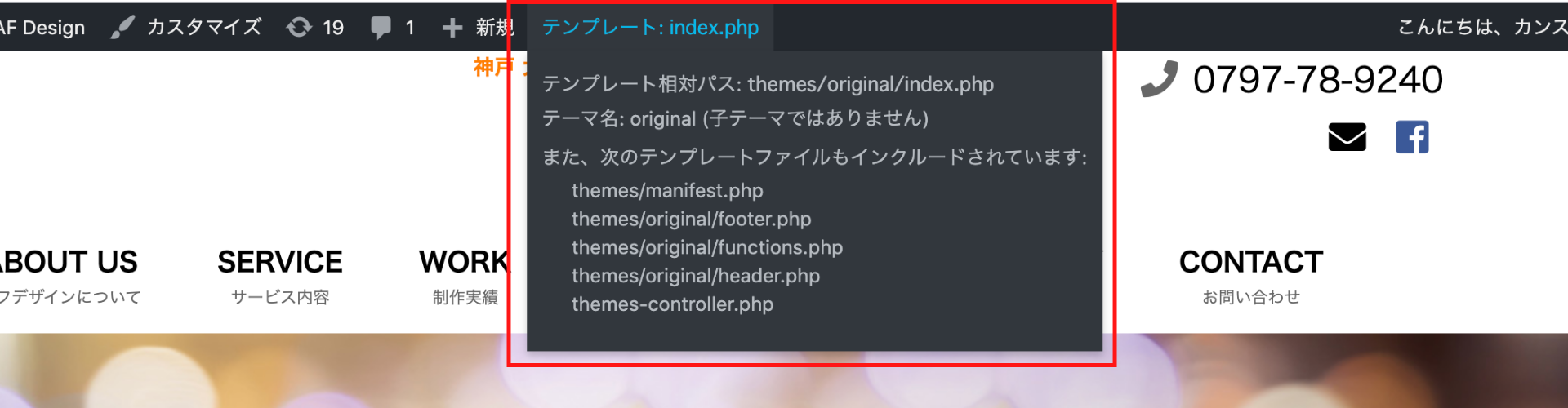
そして、「Show Current Template」を有効化した場合がコチラ。

このように、現在表示されているテンプレート名が表示されます 。
さらにファイル名の部分にカーソルを乗せると、インクルードされているファイル名も確認できます。

非常に便利ですね!
さいごに
サイト制作に限った話ではありませんが、同じクオリティなのであれば、「いかに効率良く短時間で開発できるか」が、多くの売り上げを上げる為には、企業であっても個人であっても必要かつ重要です。
「Show Current Template」を導入して、効率的なサイト制作を実現しましょう!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ




