画像を最適化できる【EWWW Image Optimizer】
WEB
2018年9月20日

こんばんは
Lafdesginの後藤(弟)です。
今回は『画像を最適化できる【EWWW Image Optimizer】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
画像を最適化できる【EWWW Image Optimizer】
今回紹介する便利なプラグインは【EWWW Image Optimizer】です。
このプラグインを利用することで簡単に、写真や画像を簡単に最適化できます。
プラグインの使い方
プラグインのインストール
まずはプラグインの検索画面で『EWWW Image Optimizer』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します

基本設定
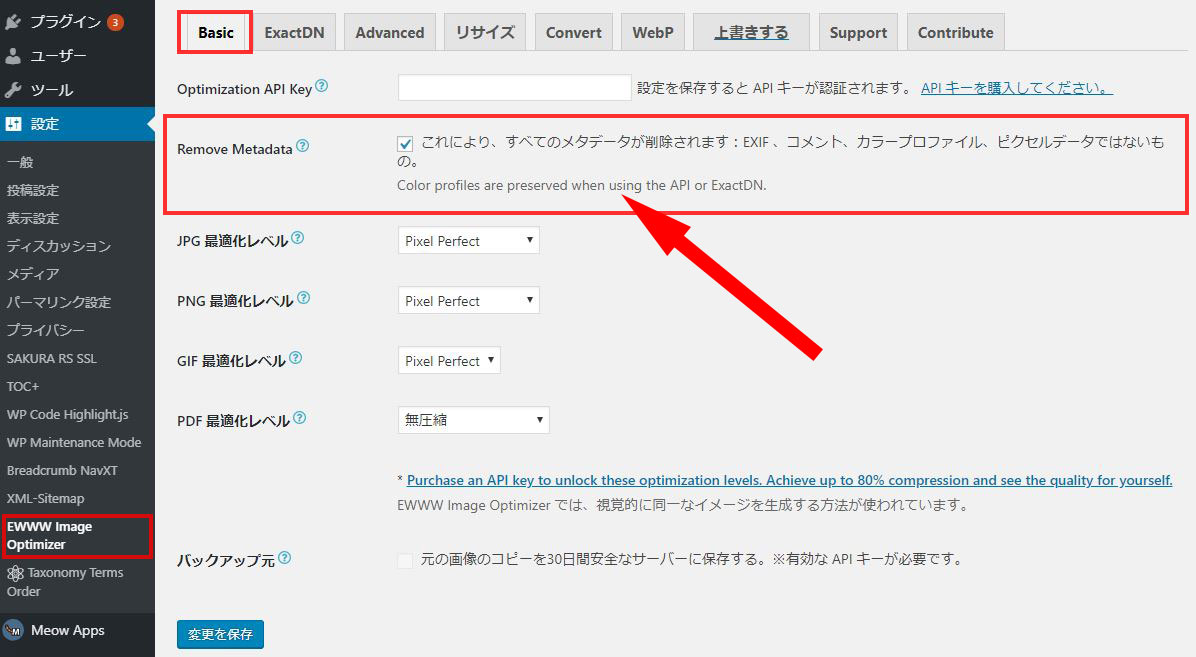
WordPressの管理画面の「設定」⇒「Basic」を選択後、
Remove Metadata(メタデータを削除)にチェックが入っているか確認しましょう。
デフォルトではチェックが入っていると思いますので、もし入っていなければ、チェックを入れて下の「変更を保存」してください。

基本設定はこのぐらいで大丈夫かなと思います。
新規アップロード画像の最適化
EWWW Image Optimizerのプラグインを有効化してから、新しくメディアに追加した画像につきましては、自動的に圧縮されます。
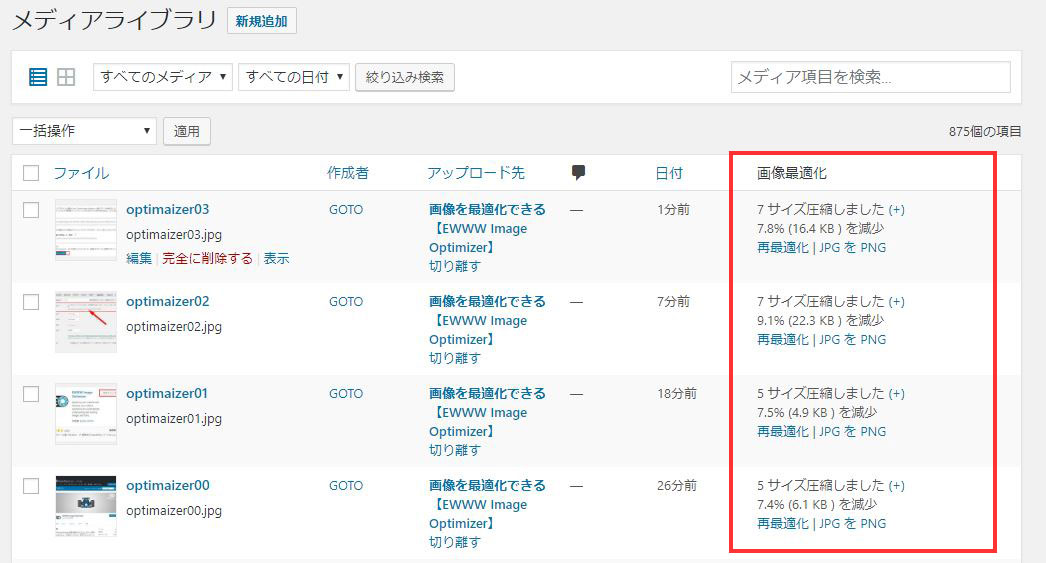
メディアライブラリから一覧表示にして確認してみてください。
「7サイズ圧縮しました」と画像が最適かされているのがわかるかと思います。

一括で最適化
過去にアップロードした画像につきましても、一括で最適化できます。
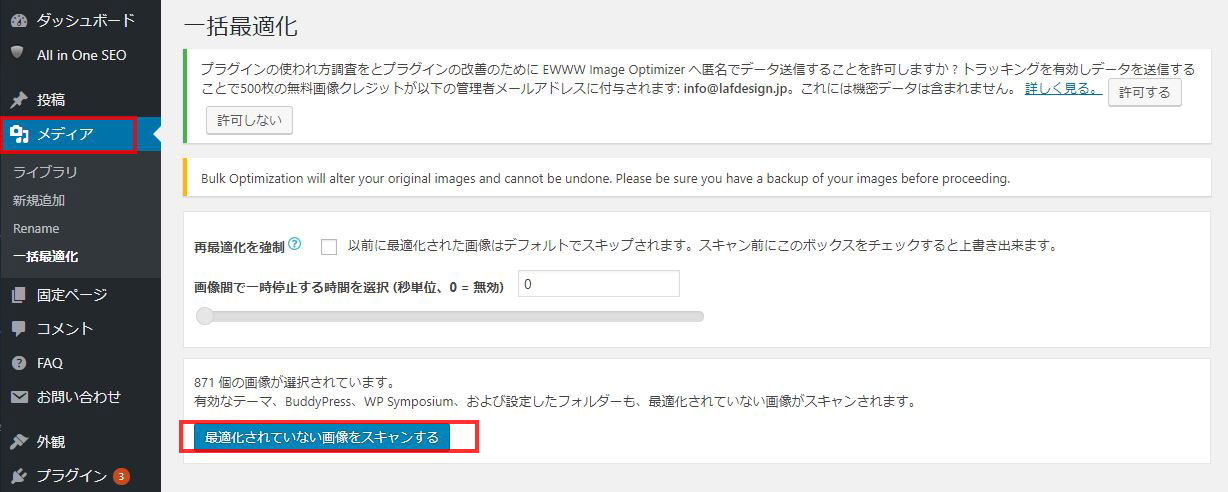
「メディア」⇒「一括最適化」⇒「最適化されていない画像をスキャンする」をクリックしてください。
すると、画像のスキャンが始まって、終了後画像の最適化が完了します。

個別に最適化
EWWW Image Optimizerは個別に画像の最適化も行えます。
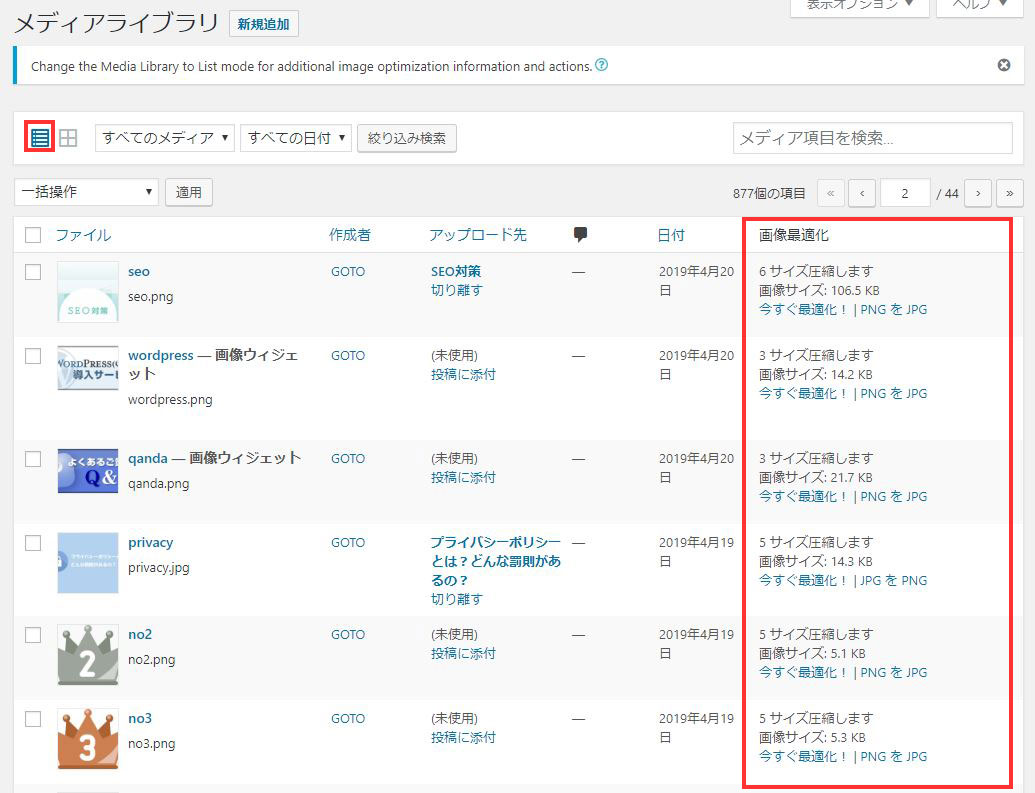
「メディアライブラリ」から一覧表示に変更すると、右側に画像の最適化の表示が出てくると思います。
その中の『今すぐ最適化!』を選択すると個別に画像の最適化を行うことができます。

まとめ
いかがでしたでしょうか?
今回は『画像を最適化できる【EWWW Image Optimizer】』についてご紹介させていただきました。
ワードプレスではメディアライブラリを利用すると簡単に写真や画像を追加できるので、無駄な容量がどんどん増えていってしまいがちです。
このプラグインを使えば視覚的に画像サイズを確認でき、圧縮できるのでとても便利なプラグインです。
是非一度ためしてみてはいかがでしょうか。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、大阪、神戸、宝塚周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ