スパムメールの対策をしよう!【 reCAPTCHA v3をContactForm7】
WEB
2018年6月20日

こんにちは
Laf Design の後藤(弟)です。
今回は「スパムメールの対策をしよう!【 reCAPTCHA v3をContactForm7】」についてご紹介したいと思います。
サイトを運用していて、お問い合わせフォームなどを設置していると、
そのフォームからわけわからないスパムメールなどが届いてうっとおしいですね。
弊社で作ったサイトでも、最近迷惑メールが多くて困っていたので、【GoogleのreCAPTCHA v3】をWordressのプラグインのContactForm7に設定してみました。
思ったより簡単に導入できましたのでご紹介させていただければと思います。
※Wordpressのプラグインと合わせての記事なのでWordpressでサイトを運営している方に向けての投稿です。

recapchaとは?
ウェブサイトとかで表示される、「私はロボットではありません」のチェックや画像の選択画面が表示によってスパムメールやサービスへの侵入を防ぐ仕組みが「recapcha」です。

設定方法
recapchaの設定
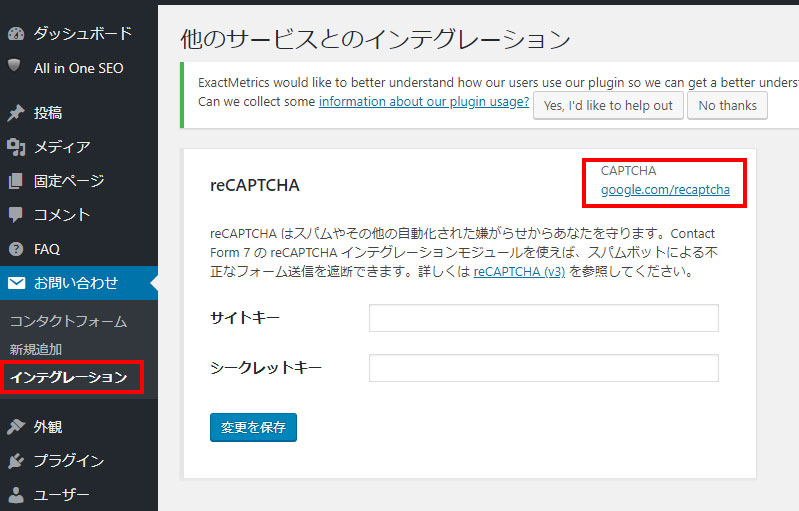
WordPressの管理画面 >「お問い合わせ」>「インテグレーション」
まずはwordpressのお問い合わせフォームのイングレーションからrecaptaの設定を行います。
右上のCAPTCHAのgoogle.com/rechapchaをクリックして、googleのrecapchaサイトへ移動します。
※こちらからでもrechapchaサイトへ行けますGoogle My reCAPTCHA

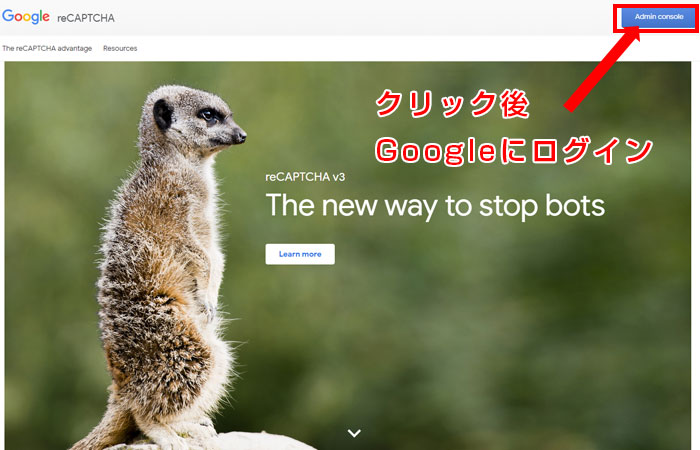
右上のAdmin consoleをクリックしてgoogleにログインログインします。
※googleアカウントがない方は先にgoogleアカウントを作成してください。

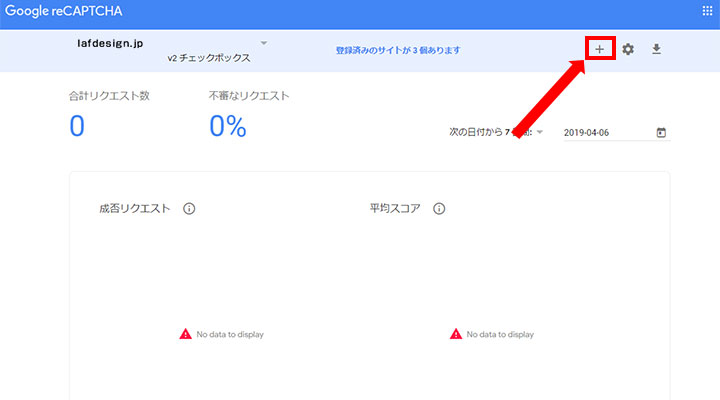
右上の+をクリックしてrecaptchaの設定を行います。

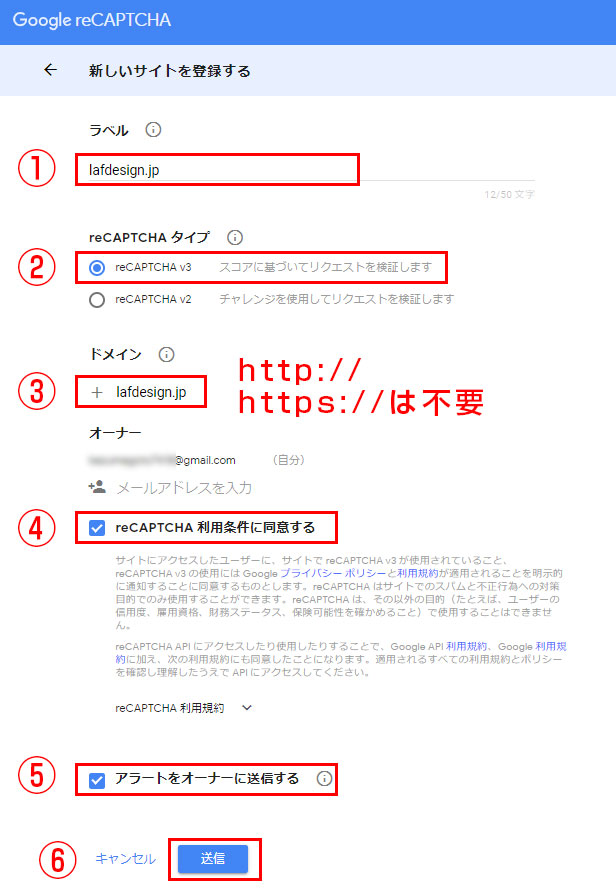
Googleのrecapchaの画面でrecapchaを導入したいサイトを登録します。

①ラベル
recapchaサイトで表示する名前を設定します。
※サイトのドメインとかサイト名などの任意のものでOKです。
後で見返したときにわかりやすい名前がいいと思います。
②recapchaタイプ
今回はrecapcha v3を設定しますので、クリックしてチェックを入れます。
③ドメイン
ここはサイトのドメインを入力してください。
※http://やhttps://などは不要です。
④recapcha利用条件に同意する
にチェックを入れてください。
⑤アラートをオーナーに送信する
ここはどっちでもOKですが、とりあえずデフォルトのままチェックしていてOKかと思います。
⑥送信
①から⑤の設定が完了したら、送信をクリックしましょう。

ContactForm7の設定
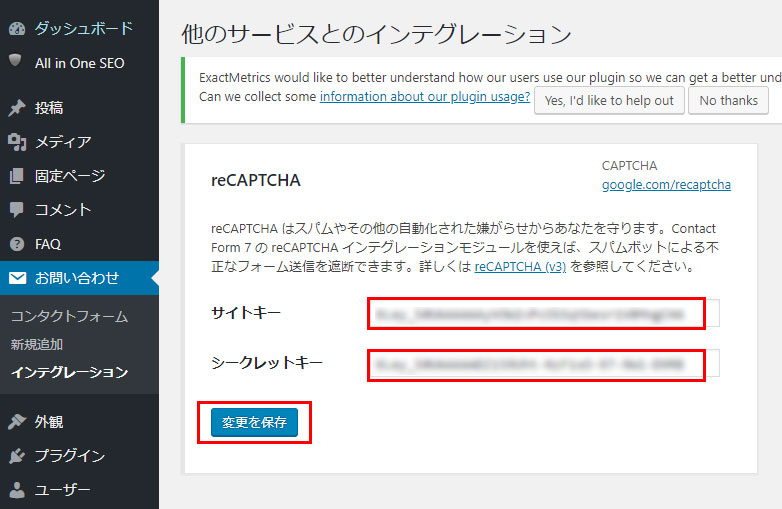
WordPressの管理画面 >「お問い合わせ」>「インテグレーション」
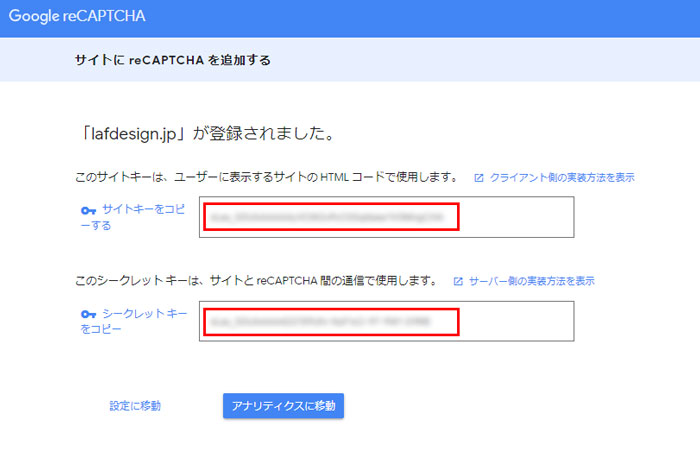
先ほどのrecapchadサイトで設定したサイトキーとシークレットキーをwordpressのインテグレーションに貼り付けます。
貼り付けが完了したら変更を保存をクリックします。

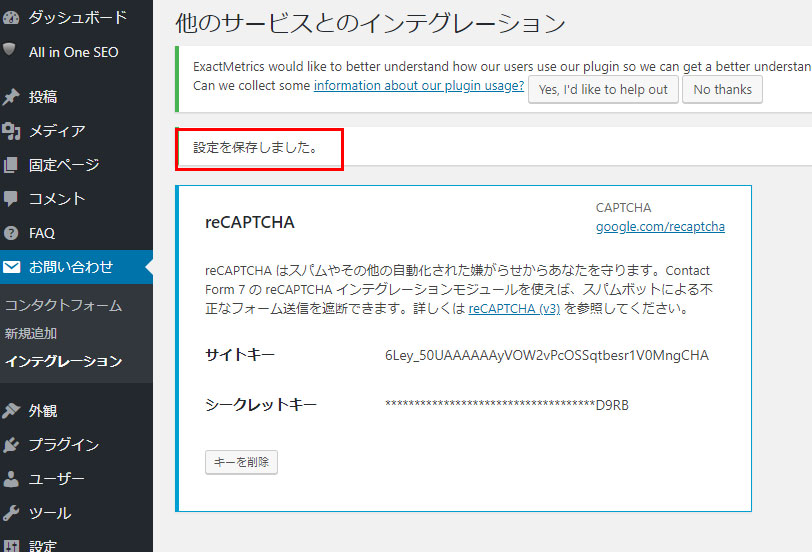
変更を保存すると、設定を保存しました。
の表示が出れば設定完了になります。

最後にちゃんとrechaptcha v3が設定できているか確認してみましょう。
設定したサイトにrechaptcha v3がちゃんと表示されていればOKですね!
まとめ
いかがでしたでしょうか?
ちゃんと設定できましたか?
今回は「スパムメールの対策をしよう!【 reCAPTCHA v3をContactForm7】」
についてご紹介させていただきました。
今までのreCAPTCHA v2では「私はロボットではありません」
とか画像の選択画面が表示されていましたが
reCAPTCHA v3はそのような表示がなくなり右下にひっそりと表示してくれて、かつユーザーが画像選択などの操作をしなくてよくなったので、とても使いやすくなったのではないかと思います。
是非参考にしていただければと思います。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ