ホームページの作るときの配色は?
WEB
2017年4月8日

こんばんは
Laf Design の後藤(弟)です。
今回は『ホームページの作るときの配色は?』についてご紹介させていただこうと思います。

目次
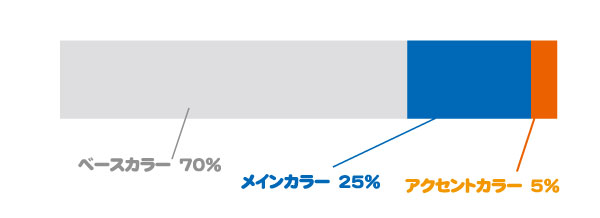
3つのカラーと比率
まず、ホームページの配色は役割別に3つあります。
その3つのカラーはベースカラー、メインカラー、アクセントカラーがあります。
それぞれの比率としては
ベースカラー 70%
メインカラー 25%
アクセントカラー 5%
でこの比率でホームページを作っていくと、見栄えの良い美しい配色のホームページを作ることができます。

ベースカラー
ベースカラーは最も多く使う基本となる色で、主に背景などによく使われます。
この色は背景などに使われることが多いので、白や薄めの色を使用しているサイトが多いですね。
ベースカラーをあまり濃い色にすると、文字が読みにくくなって、見づらいホームページになってしうので注意が必要です。
メインカラー
メインカラーは、ロゴやキャッチフレーズ、メインコンテンツなど、ユーザーがよく目につく色に使用します。
このメインカラーは企業やお店のイメージカラーで、このメインカラーを何色にするかによって、ホームページを見るユーザーに色によって与える企業やお店の印象を与えることができます。
アクセントカラー
アクセントカラーは特に目立たせたい部分に使用します。例えばお問い合わせやキャンペーンなど、メインカラーとは真逆の色を付けることでメリハリをつけて目立たせることができます。
色の持つイメージ
色によって人に与えるイメージは変わってきます。
●赤色
イメージ:元気・情熱・生命力・エネルギーなど
●青色
イメージ:誠実・信頼・理知的・冷静・集中力・クール など
●黄色
イメージ:陽気・金運・希望・明るさ・注意力・やる気 など
●緑色
イメージ:自然・素直・安らぎ・平和・リラックス・健康 など
●オレンジ色
イメージ:好印象・陽気・気分転換・暖かい・若々しい・楽しさ など
●紫色
イメージ:高貴・気高い・神秘・妖艶・哀れ・女性的・ミステリー など
まとめ
いかがでしたでしょうか?
ホームページを作るときに、3つの配色を理解しておくと、とても印象の良いホームページが作れそうですね。
いつも長々とお読みいただきありがとうござます。
店舗 集客 ホームページ制作はお任せ!
国内全国対応、神戸、西宮、宝塚周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





