Q&Aのページを簡単に作成できる【Flexible FAQ】
WEB
2017年12月13日

こんばんは
Lafdesginの後藤(弟)です。
今回は『Q&Aのページを簡単に作成できる【Flexible FAQ】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
Q&Aのページを簡単に作成できる【Flexible FAQ】
今回利用する便利なプラグインは【Flexible FAQ】です。
ホームページにQ&Aがあると、見る人もわかりやすくて、便利ですよね。
このプラグインを利用することで、Q&Aのページを簡単に作成できます。
プラグインの使い方
プラグインのインストール
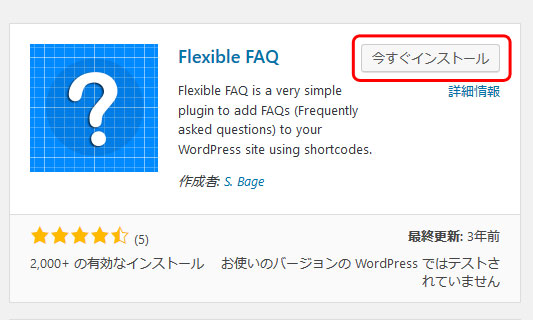
まずはプラグインの検索画面で『Flexible FAQ』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します。

プラグインの設定
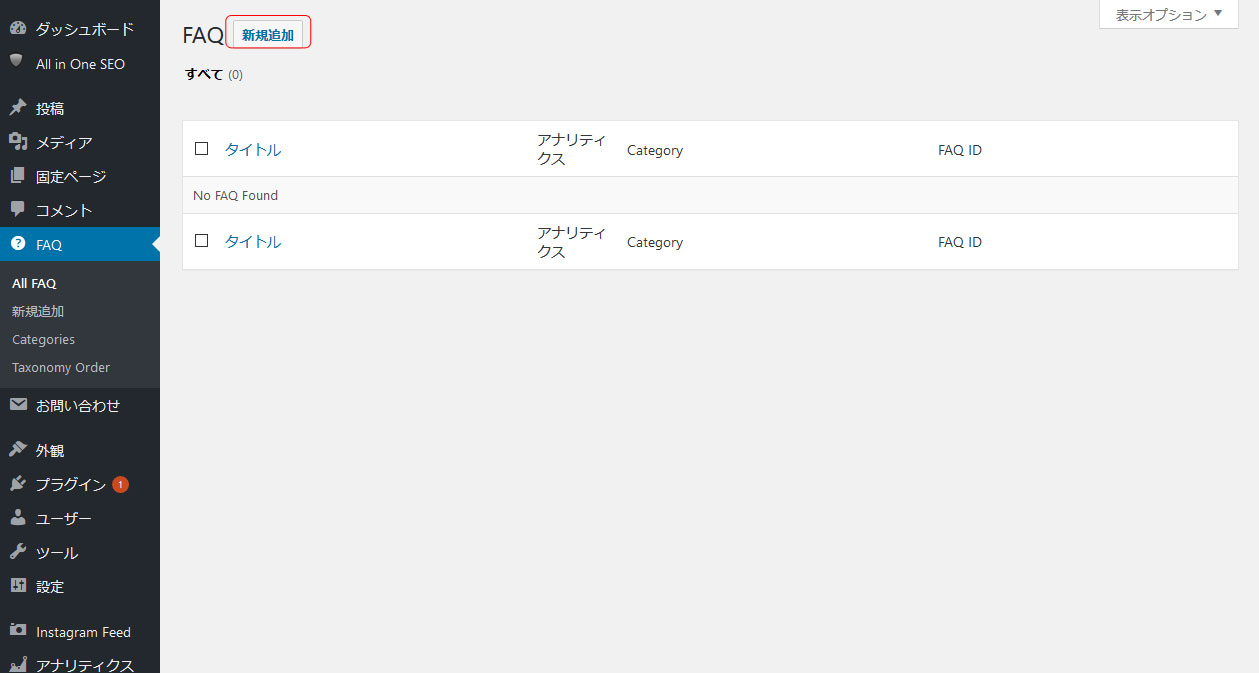
プラグインを有効化するとメニューに『FAQ』が追加されます。
そこから『新規作成』をクリックして、質問と答えを追加していきましょう。

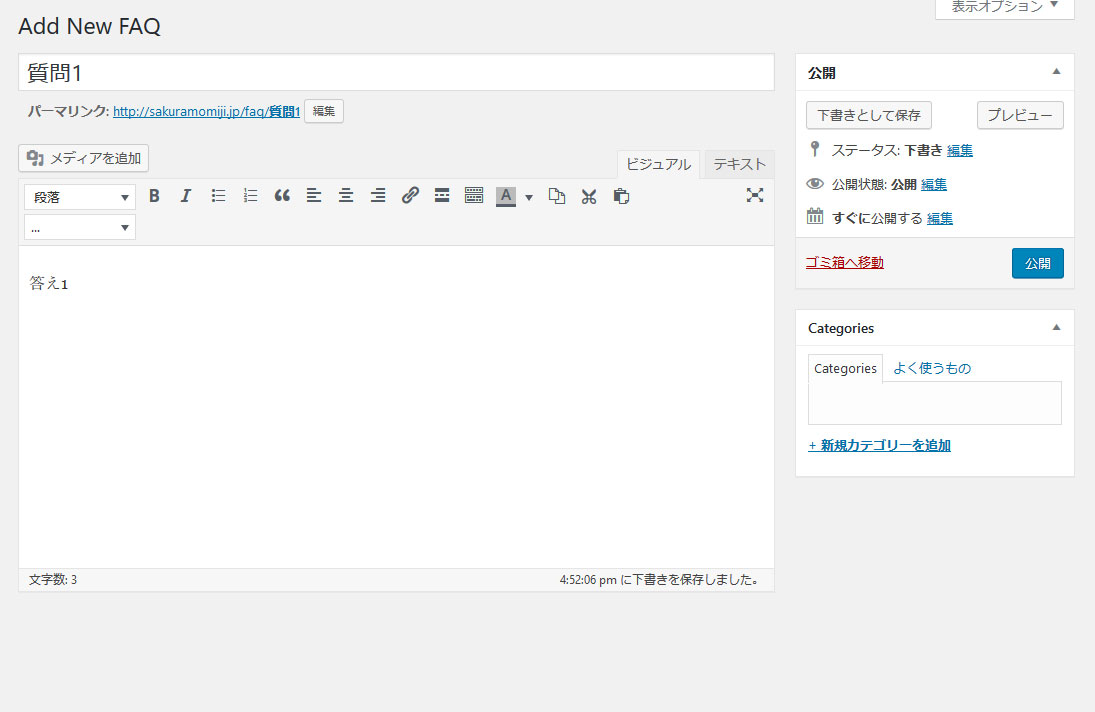
質問と答えを作成
タイトルに質問を入力します。下のコンテンツには答えを入力します。

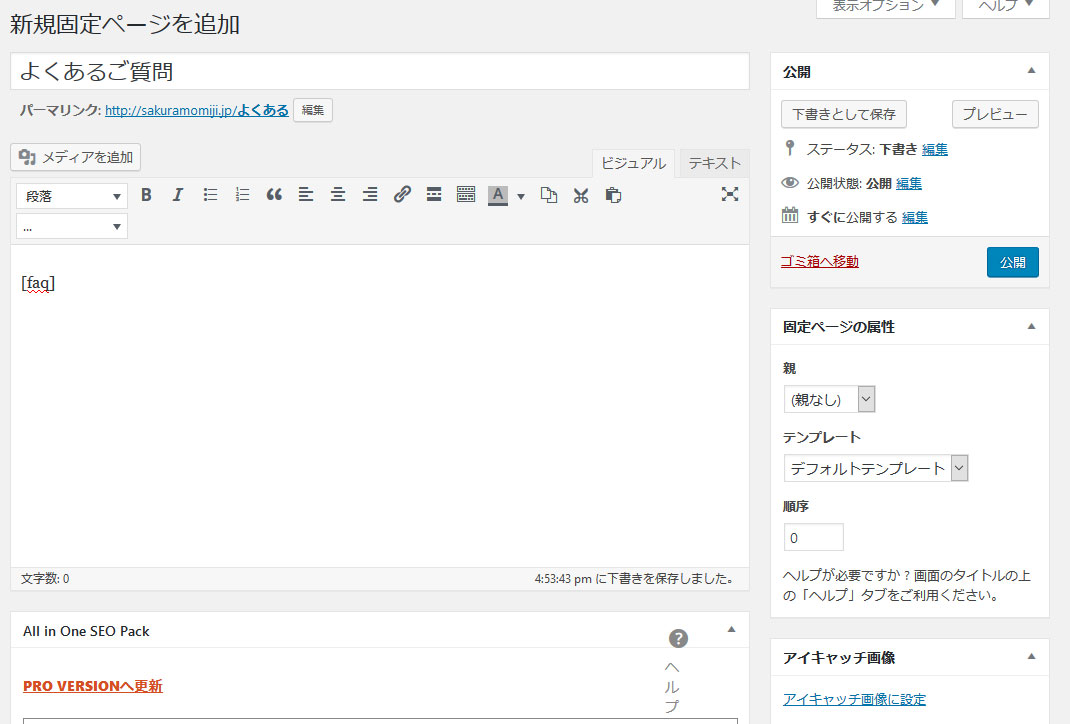
ショートコードを貼り付ける
固定ページや高校ページにショートコードを貼り付けることで、先ほど作ったQ&Aを表示することができます。
ショートコード・・・[[faq]]もしくは[[faq style=”pretty”]]
prettyをblockと listに変更することもできます。

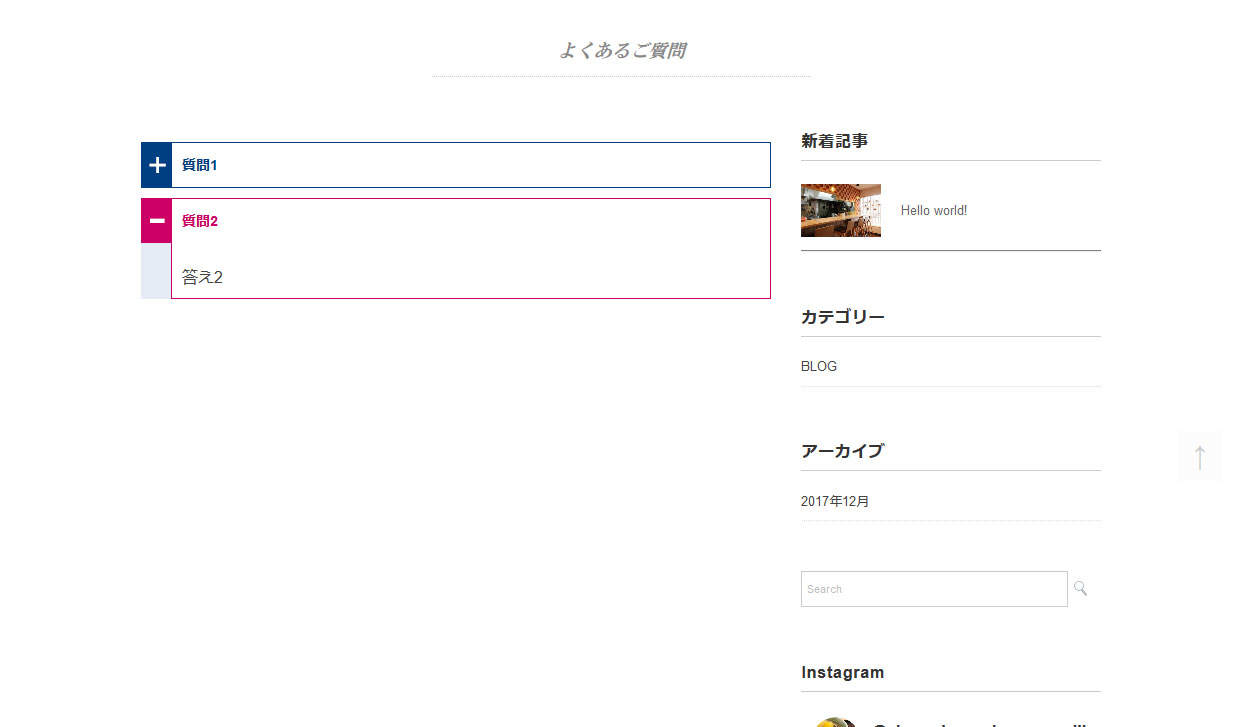
プラグインで完成したもの
そして完成したのがこんな感じです。

これは『pretty』のデフォルトデザインですが、とってもかわいくて見やすいですよね。
左側の+-をクリックするとアコーディオンアクションで開閉できます。
その他あと、カテゴリーを追加することで細かな設定もできます。
カテゴリー・・・ [faq category=”カテゴリスラッグ”]
まとめ
今回は『Q&Aのページを簡単に作成できる【Flexible FAQ】』についてご紹介させていただきました。
このプラグインなしで、アコーディオンメニューを作ろうと思えば、jQueryやJavascriptを活用しなければいけないので、とてもめんどくさいですね。
でもこのプラグインを使えば簡単にかわいいQ&Aが作成できますので、僕もとっても重宝しています。
是非活用してみてはいかがでしょうか?
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ