最適な見出しタグの使い方?
WEB
2017年9月15日

こんばんは。
Laf Designの後藤です。
今回は少し専門的な話になりますが、適切な見出しタグの使い方について説明したいと思います。
見出しタグをうまく活用することで、記事が見やすくなったり、SEOに有利になったりと様々なメリットがります。

目次
見出しタグとは?

文章に見出しをつけ、文章構造をわかりやすく伝えることができます。
見出しタグは、h1・h2・h2・h3・h4・h6タグまであります。
基本的に見出し(h)タグは数字が小さい程、大見出しになります。
h1:大見出し
h2:中見出し
h3:小見出し
h4:小見出し
h5:小見出し
h6:小見出し
上記のように、(h1~h6)までで数字が低くなるほど重要度が高くなります。
見出しタグを正しくつけるメリット
ページの構造が見やすくなる
ページ構造が見やすくなることで、ユーザビリティを上げることができます。
※ユーザビリティ・・・・・・
有用性。使いやすさ。特にコンピューターで,ハードウエアやソフトウエアの使い勝手です。
詳しく説明すると、見出しタグを正しくつけることで、記事内どこが重要かが一目でわかり、その記事の文章構造がわかりやすくなります。
文章構造がわかれば、記事全体がとても見やすくなりますね。
『よくこの文章はなにがいいたいんだろう?』
と思う記事がありますが、
見出しをつけていれば大体『あーそこが重要なんだな!』と読者の方も気付いてくれますので、
見出しがあることはとても読み手にも親切ですよね。
見出しタグで囲まれた文章は通常のテキストに比べて、大きく表示されたり、様々な装飾がついたりしている場合が多いので、読者が視覚的にもどこが重要なのかが一目でわかるようになります。
SEO対策に有利になる。
見出しタグを正しくつけることはSEOにも有利になります。
見出しタグの効果は、読者などのユーザーだけではなく、Googleの検索エンジンロボットに対しても同じように効果があります。
Googleの検索エンジンロボットが、h1タグに囲まれたテキストを見て、『ここが重要な文章だな』と認識して、そのh1タグに含まれている、キーワードを検索エンジンで検索すると、SEOに対しても優位に表示するようにします。
この見出しタグを上手に使いこなせれば、検索上位を狙いやすくできます。
見出しの使い方
h1タグはの使用回数は1ページにひとつだけ
基本的にh1タグは1ページに一つだけ使いましょう。
HTML5の場合h1を複数利用OKですが、あまり乱発すると、h1タグの重要度が薄くなりますので、ここぞというときに一回だけ使うのが適切ですね。
h1タグには重要なキーワードを含める。
h1は一番重要なのでそのページ内で一番目立たせたい、検索エンジンでヒットさせたいキーワードを盛り込むようにしましょう。
ただしあまり、キーワードを盛り込みすぎるのはよくありませんね。
h2タグは複数回利用できます。使いすぎはNG
h2タグより下のタグ(h2.h3.h4.h5.h6)は基本的には何回使ってもOKです。
ただしこれもh1同様乱発はよくありませんね。
見出しタグを使う順番を守る。
hタグを使う場合、h1タグ(大見出し)を使ってから、h2→h2→h3→h4→h6と使用していきます。
見出しタグを使う順番を間違えると、SEO的に減点になる場合があるので気を付ける必要があります。
<h1>サンプルテキスト</h1>
<h2>サンプルテキスト</h2>
<h2>サンプルテキスト</h2>
<h3>サンプルテキスト</h3>
<h4>サンプルテキスト</h4>
<h6>サンプルテキスト</h6>
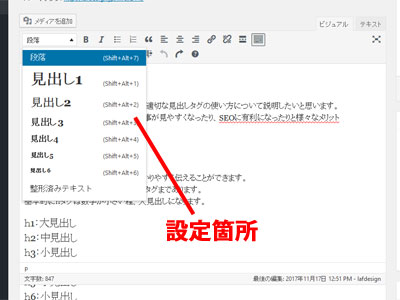
WordPressでの見出しタグの設定方法

WordPressの管理画面で恐らくほとんどの人は、ビジュアルモードでブログを更新しているのではないかと思います。
WordPressのビジュアルモードでもしっかりと見出しタグを設定する箇所があるので、ご安心ください。
テーマや、CSSのカスタマイズの仕様によっては見出しを変更しても、文字の大きさや色が変わらない場合がありますが、Googleの検索エンジンロボットは、どこが見出し1でどこが見出し2なのかしっかり認識してくれます。
是非Wordpressでも、積極的に見出しタグを使っていただけたらと思います。
まとめ
今回は適切な見出しタグの使い方について説明させていただきました。
なんとなく文字が、大きくなるからとかで見出しタグを使っているかたも多いと思いますが、
間違った使い方をすれば、SEO的にはマイナス点になったりする場合があります。
しっかり正しい使い方を知っておいて、適切に使っていくことが大事ですね。
僕もこのブログを書くことで、見出しタグについて再度勉強する機会になりより詳しく理解することができました。
少し専門的な話になりました、少しでもブログを書いている、僕たちのお客様や、見ていてくれている読者(いるのかな?笑)に伝われば良いなと思いました。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
体験コンサルティングはこちら↓
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ