WEBデザインの勉強方法とおすすめの拡張機能 5選!
WEB
2024年4月24日

こんにちは。ラフデザインのデザイナーのアミです。
この4月でデザイナーとして働き始めて丸2年が経ちましたが、初めのころと比べると格段に考えることが多くなったなと感じます。
勉強と同じで、デザインもできることが増えていくと、できないことも明確になっていくので、まだまだ勉強しないとなと感じます。
そんな中で最近特に感じるのが、世の中の「いいデザイン」を見ることが一番の勉強方法だということ。これは印刷物でもWEBでも同じですが、WEB制作の場合要素が多すぎて「どう見るのか」が難しいような気がしています。
今回はWEBデザインの勉強の方法とWEB制作をしている私が参考サイトを見るときのポイントと、その際に使用している拡張機能などをご紹介いたします。
目次
参考サイトの見方
参考サイトを見るときは参考にしたい要素を見つけるようなイメージで見ています。
「参考にしたい要素を見つける」とはそのサイトのどの部分が良いと感じたのかを明確にするということです。これが分かれば自分のデザインにも取り入れやすく、応用もしやすくなります。

文字に注目する
基本的なところでいうと、フォントの種類や色、サイズ感を検証ツールや拡張機能を使って調べます。
サイトに使用されているフォントの種類は何種類か、どんなフォントを使用しているのかを調べるところから始めるのが良いと思います。そして、フリーのフォントであればそのタイミングで自分のパソコンにインストールしておきましょう。
また、文字の行間(line-height)や文字間(letter-spacing)もチェックしておきましょう。個人的にはこの部分がサイトの印象を大きく変える重要な要素だと思います。
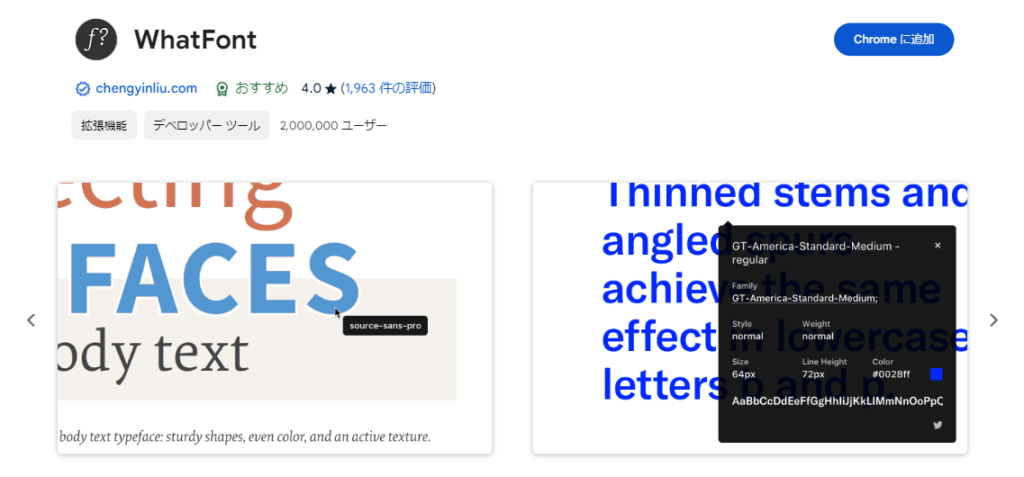
おすすめの拡張機能
ホバーするだけで使用されているフォント名が表示され、クリックするとさらに詳細な文字情報が表示されます。フォント名やfont-size、line-heightがすぐに分かるので、個人的に一番よく使用するツールです。

画像の扱い方に注目する
サイズやレイアウトはもちろんですが、サイト全体の印象を左右するのは画像の色味なのかなと思います。フリー素材を使用する際も必ず色味の統一をするようにすると、サイト全体の統一感やイメージづくりがしやすくなります。
サイトの配色と被写体の色味の相性も重要なので、分析するときはサイトに使用されている色(メインカラーやサブカラー)と画像の被写体の色味を合わせてチェックすると良いと思います。
おすすめの拡張機能
画面上のクリックした部分のカラーコードが瞬時にわかる拡張機能です。
サイトに使用されている黒やベースカラーとなる薄めのカラーコードを調べてみるととても勉強になると思います。

共通パーツに注目する
見出しのデザイン、ボタンのデザインなどサイト全体を通して使用されている共通パーツに注目しましょう。
ホームページのデザインは画面サイズが変動したり、要素が多かったりということもあり、すぐに上達するのは難しい分野だと思います。
そのため、まずは共通パーツの文字サイズや間隔(marginやpadding)などを統一するところから始めてみましょう。タイトル部分のデザインやマージンをきっちりと統一するだけでも、見やすさや印象が大きく変わりますし、ボタンのデザインや動きにこだわるとそれだけでクオリティーがグッと高くなります。
おすすめの拡張機能
Awesome Screen Recorder & Screenshot
フルページスクリーンショットや画面録画ができるプラグイン。
フルページスクリーンショットをとってデザイントレースなどをしてみると文字サイズや余白のとり方がよくわかるのでおすすめです。

機能や動きに注目する
ホバーアニメーションやスクロールアニメーションも気になるサイトがあればメモしておくと良いと思います。デザイナーからコーダーに依頼する際も、参考のサイトがあれば認識違いがなくスムーズに進みます。
おすすめの拡張機能
サイトに使用されているプラグインやツールが一目でわかるプラグイン。
流行りのコーディングツールなどの勉強にもなります。

複数のサイトを1つのタブにまとめて保存できる拡張機能。
タブごとに名前を付けて保存することができるので、参考サイトの管理におすすめです。

最後に
普段参考サイトを見るときのポイントや、おすすめのChromeの拡張機能をご紹介しました。
少しでもWEBデザイナーを目指す方、初心者の方の参考になれば幸いです。
私もいいデザインをたくさん見て、素敵なデザインができるように頑張ります!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ