ホームページを多くの人に見てもらうならレスポンシブ対応を考えて
WEB
2022年3月10日

ホームページを作る際にいろいろ調べて、レスポンシブ対応という言葉を聞いたことがある方も多いのではないでしょうか。
伝えたいことを乗せるホームページを多くの人に見てもらうためには必要になるものですが、
いったいどういったことなのか、なぜ必要になるのか、メリットやデメリットについて見ていき、
これからのホームページ作成に生かしてみましょう。

いろいろな状況で見ることを考慮
ホームページは情報を伝えるに当たって重要な場であり、多くの人に見てもらうことが必要な場合が多いです。
しかし、みんなが同じ状況で見ているとは限りません。
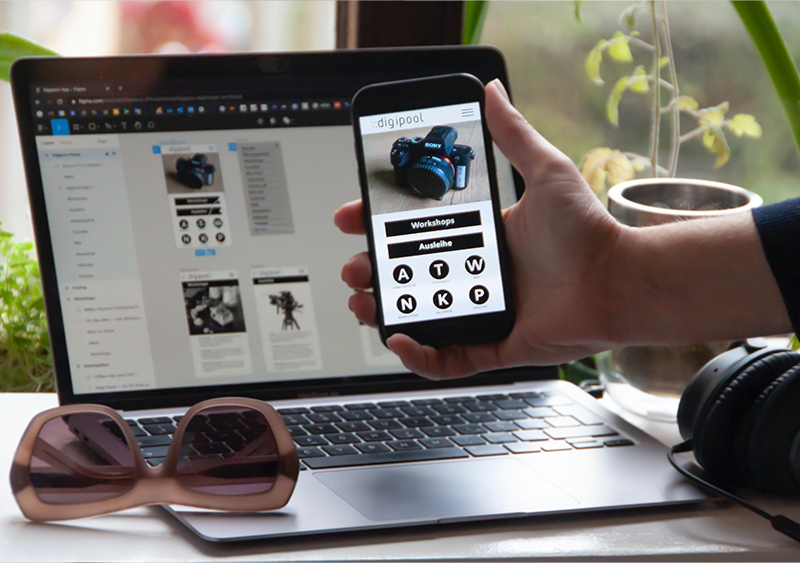
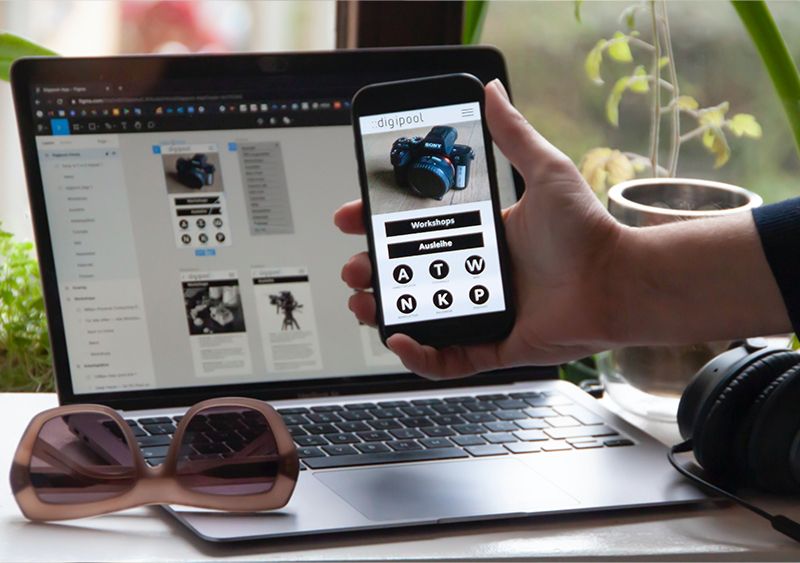
インターネットを大きなパソコン画面で見ている人もいますし、小さなスマートフォンの画面で見ている方もいます。
ホームページの表示状況が一律だと、画面の大きさや形などの面から見づらくなってしまうこともあるものです。
せっかくホームページを見てもらっても、うまく情報が伝わらないようでは意味がありません。
来てもらった人に見てもらいやすくするために、表示について調整する必要があります。
その方法の一つがレスポンシブ対応なのです。
ホームページを見ているデバイスに合った形の表示を行うように調整できる形にしておくことで、
どのような形で見ていても見やすくなり、ホームページ設置の効果が高まります。
もちろん他の形で対応することも可能ですが、レスポンシブ対応にはメリットもたくさんあり、
それを生かせれば大きな助けとなってくれることでしょう。
ホームページを作る段階でどうするか考え、取り入れていくことを検討していきたいものです。
レスポンシブ対応のメリットは
ホームページをレスポンシブ対応にすることにはどういったメリットがあるのでしょうか。
まず挙げられるのは、見る人にとって見やすい形が実現できることです。
見る人が使っているものに対応して表示を変えられるので、見る側にとっても手間がかかりにくくなります。
もちろん見る側の状況に合わせていくつかのホームページを作っておくこともできます。
しかし、自分の状態に合わせて適切なページを選んでもらうことは難しいですし、
見てもらう側に手間をかけさせることになります。
一つのアドレスで対応できることは見る側にとっても使いやすいものですし、拡散もしやすくなります。
さらに、複数のホームページを準備することになると、たとえ同じ内容であっても手間が増えます。
作る段階でももちろんですが、更新なども複数になるのでトラブルも発生しやすくなるでしょう。
レスポンシブ対応なら基本的には一つのページで表示対応をする形なので、作成や更新は一度で済みます。
見る側も作る側も手間が少なくなる可能性が高いのです。こうしたメリットをしっかり生かしていきましょう。

デメリットも考えて
レスポンシブ対応にすればすべてが解決するわけではありません。
どのデバイスでも共通して見ることができるようにするために、
レイアウトや入れられる内容に制限が生まれることがあります。
デザイン面でこだわりがある場合、それを実現することが難しくなることもあるかもしれません。
また、最初の段階でしっかり設計しておかないとトラブルが生じることもあります。
ホームページを作る段階で通常より時間がかかりやすく、
また多くのデバイスで見てみるなどチェックも多く必要になるのです。
こうした問題点は理解しつつ、うまく取り入れていくことができれば、
ホームページ設置の効果をより高めていくことができるでしょう。
制作前にしっかり検討して
ホームページは一度作ってしまうと大きく変えにくいものです。
特にレスポンシブ対応は初期設計が重要になりますので、
ホームページを作ることを考え始めた段階から検討をしていきましょう。
何より大切なのは見に来てくださった方が快適に見ることができて、必要なことを伝えられるかどうかです。
その思いを形にするために動いていく必要があります。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ