簡単にコードスニペット管理CodeSpeedy
WEB
2023年1月6日

コードスニペットとは
よく使うコードに分かりやすい名前をつけて保存し、その名前(スニペット)を呼び出すだけで簡単にコードを挿入できるものです。
CodeSpeedyの特徴
CodeSpeedyはvscodeで使うことのできるデスクトップアプリです。
コード登録が簡単で、拡張子ごとに登録することができます。
Mac用、Windows用があり、ダウンロードして使います。
https://codespeedy.randyloop.com/
使用例
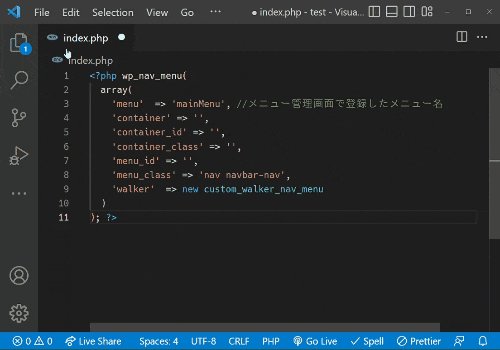
例)WordPressのテンプレートタグwp_nav_menu
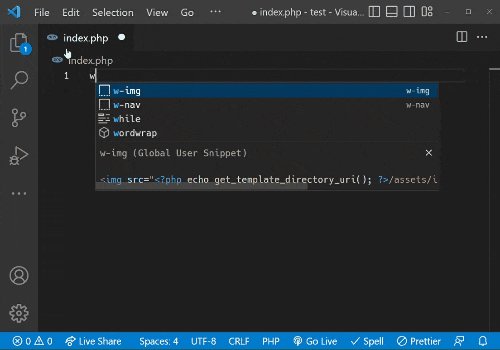
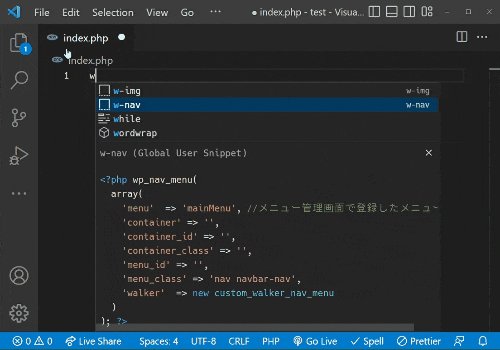
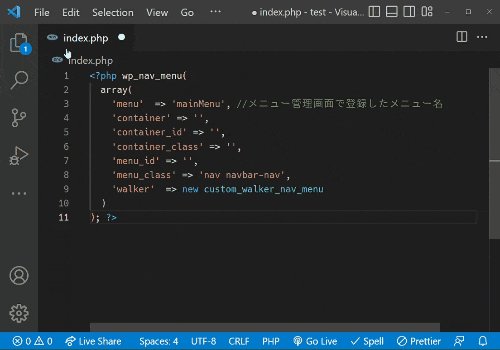
WordPressではよく使うテンプレートタグがたくさんありますが、少し長いコードは覚えるのも大変なので、下記のようにw-nav(自分がわかりやすい名前にする)などわかりやすい名前でコードを登録することで一瞬で貼り付けることができます。
このテンプレートタグを、よく使うコードだけ登録して使うだけでとても作業効率がよくなると思います。

使い方
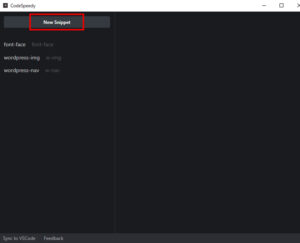
①まずはダウンロードし、左上のNew Snippetを押して新規作成

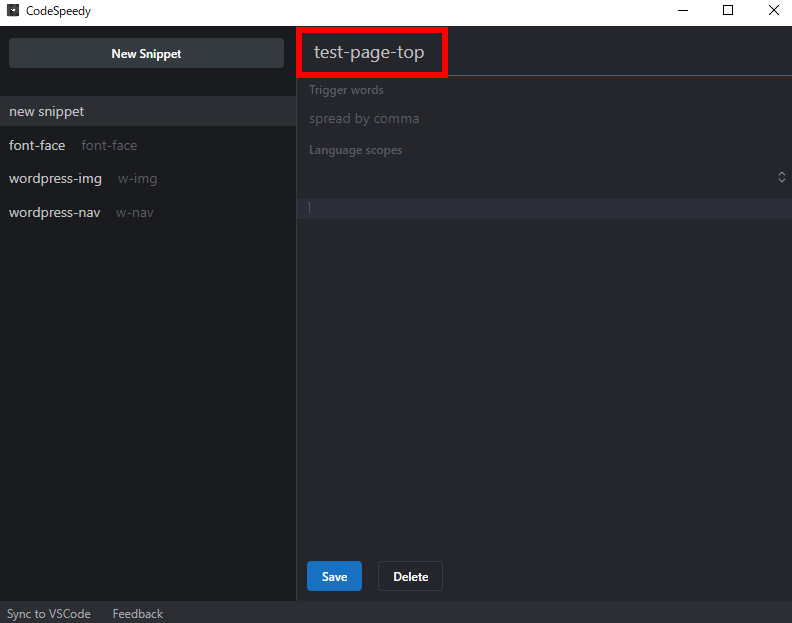
②次に一番上にタイトルをつけます。
仮にtest-page-top という名前を付けました。
左のメニュー一覧に表示されるのがこのタイトルです。
(※タイトルが被るとうまく動作しないので気を付ける)

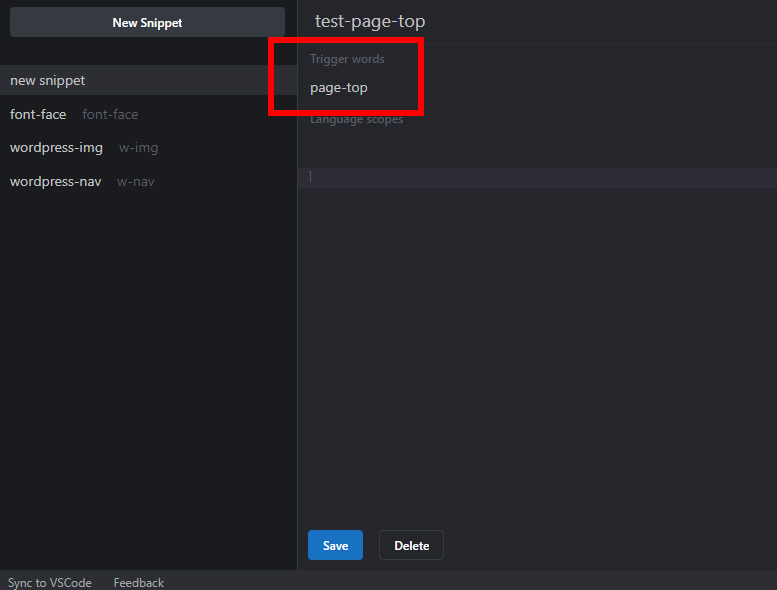
③次にtrigger wordsの欄で名前を付けます。
仮にpage-top という名前を付けました。
この名前が実際にそのコードを呼び出す時に入力する名前です。

実際にvscode上でtrigger wordsを入力した際に補完が出てきますが、この時右側に表示されている文字が①で付けたタイトルになります。

④次にLanguage scopesにどの拡張子のファイルの時に補完を出したいのか登録することができます。
Language scopesを選択すると下に一覧が出ます。
例えばJavaScriptファイルの時にだけ補完を出したい時はここをJavaScriptにします。(複数選択可)
JavaScriptで保存すると、JavaScriptファイルの時のみ補完が出てくれます。
ここで拡張子の設定をしなければすべてのファイルで補完が出てくるようになります。
仮にJavaScriptを選択

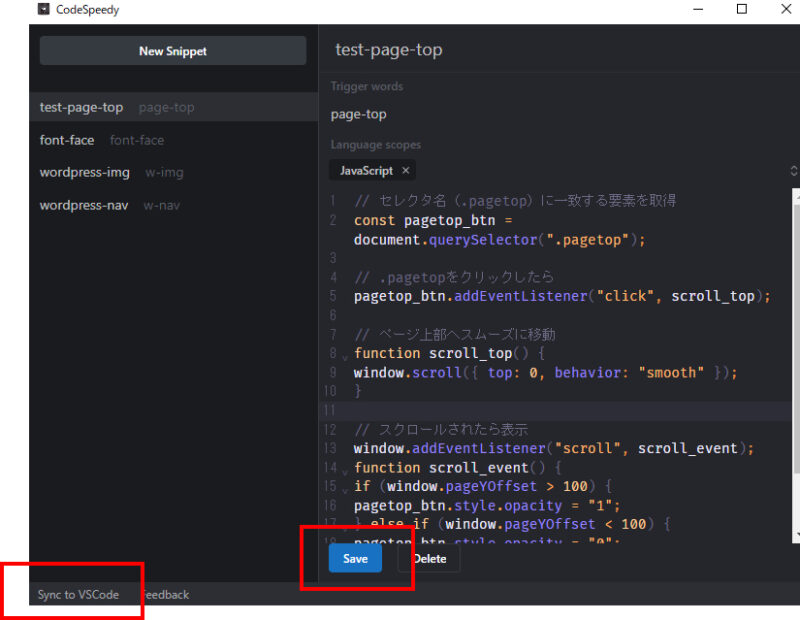
⑤登録したいコードをその下に貼り付けます。

⑥最後に
【Saveボタンを押しSnippetの登録】
【左下のSync to VSCodeボタンを押しvscodeと同期】
Saveボタンを押すとSaved、Sync to VSCodeボタンを押すとSyncedと右上に一瞬表示されればOKです。

以上です。たったこれでvscode上にとても簡単に登録することができました。
対応言語
現在58個登録されてありますが上手く動作しないものもあるので注意が必要です。
HTML・CSS・PHP・JavaScriptはもちろん
Vue React TypeScript Python Ruby SCSSなどにも対応しています。
その他
今までコードスニペットのことをあまり知らなかったので比べることができないのですが、vscodeのユーザースニペット機能を使うとスニペットを登録することができるそうです。
まだCodeSpeedyも使い始めたばかりなので、機会があればvscodeのユーザースニペット機能も使ってみたいと思います。
最後に
CodeSpeedyは最近作られたもので、まだ動作が不安定なところもあります。
毎回使うコードだったりいつも使わないような難しいコードなど、一度登録しておけば次からは検索したりメモ帳を開く手間も減らすことができるので徐々に使って効率化を目指したいです。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





