ビジュアルエディタを拡張できる【TinyMCE Advanced】
WEB
2019年3月5日

こんばんは
Lafdesginの後藤(弟)です。
今回は『ビジュアルエディタを拡張できる【TinyMCE Advanced】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
ビジュアルエディタを拡張できる【TinyMCE Advanced】
このプラグインはワードプレスの管理画面の投稿ページや固定ページから簡単に表が作れたり、文字のサイズを好きなサイズに変更させることができます。
そして、なんとこのプラグインは、WordPress5.0から導入された新エディター(Gutenberg)と旧エディター(Classic Editor)とどちらの設定もこのプラグインでできます。
とても便利なプラグインです。
プラグインの使い方
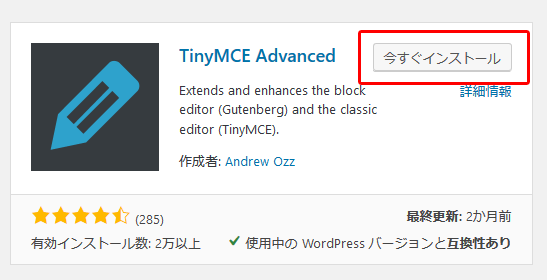
まずはプラグインの検索画面で『TinyMCE Advanced』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します

基本設定
WordPressの管理画面の「設定」⇒「TinyMCE Advanced」を選択します。
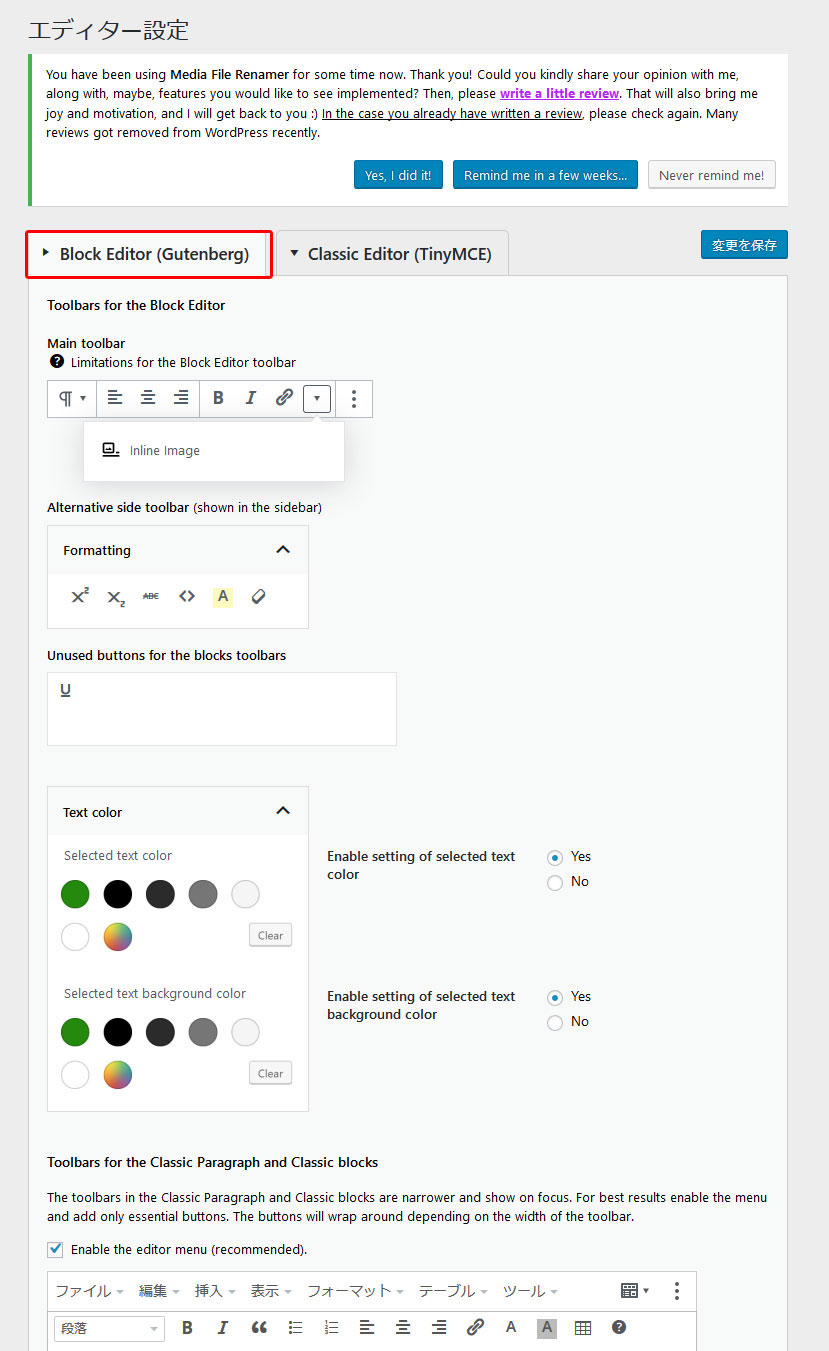
Block Editorの設定
まずは「Block Editor」の設定ですが、英語でいろいろ書かれていますが、基本的にはデフォルトの設定で問題ないでしょう。

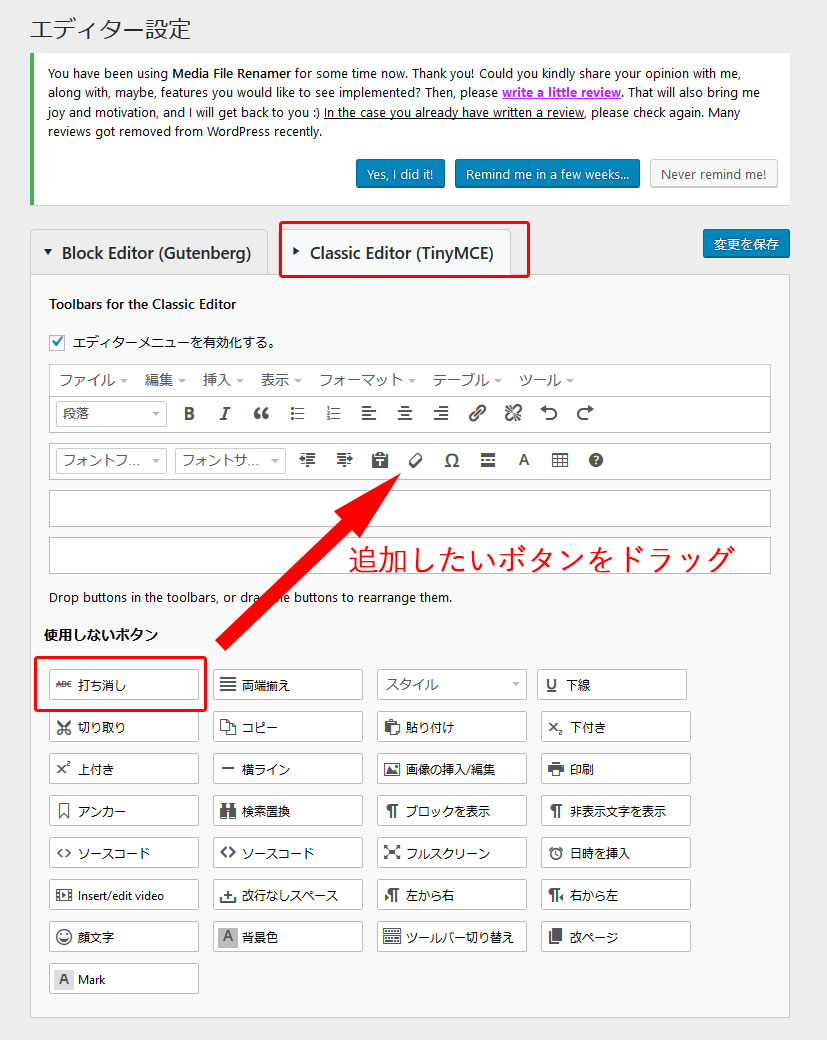
Classic Editorの設定
次に「Classic Editor」の設定ですが、『TinyMCE Advanced』をインストールした時点で、すでにたくさんのアイコンが追加されていますね。
これだけでも十分使えそうですが、追加したいボタンがあればアイコンの一覧部分にドラッグでもっていきます。
これで右上の変更を保存をクリックすれば、OKです。

使い方
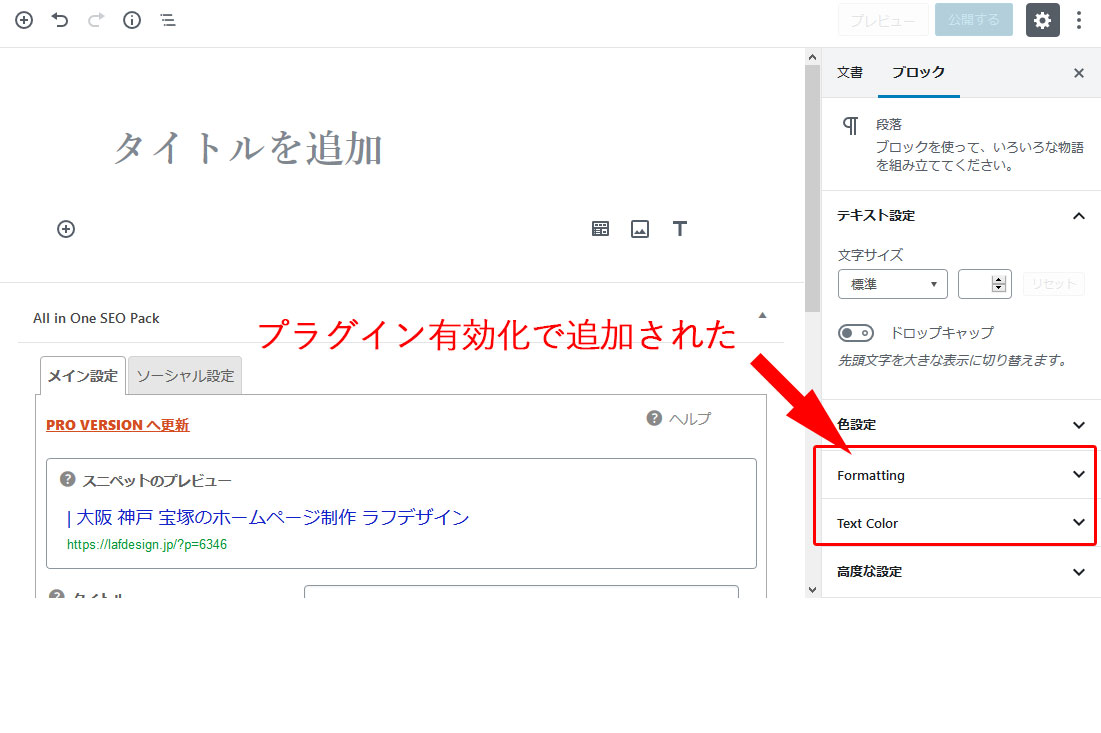
Block Editorの使い方
プラグインTinyMCE Advancedでを有効化を行うと、サイドバーに「Formatting」「Text Color」メニューが追加されます。
これで文字の色やサイズなどが簡単に変更できます。

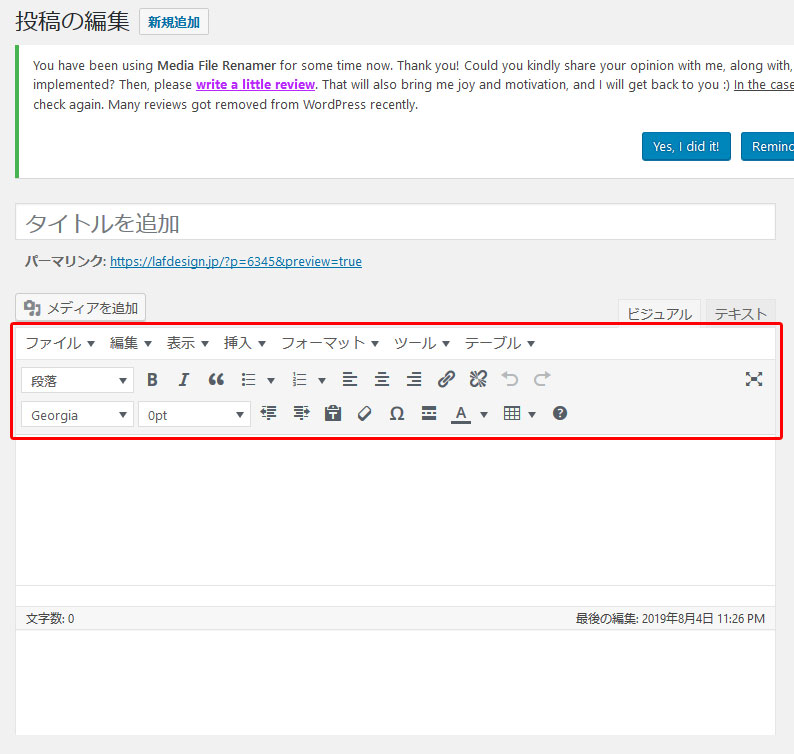
Classic Editorの使い方
Classic Editorの場合だと、アイコンの一覧にフォーマットやテーブル、文字サイズを調整を調整でアイコンが追加されていますね。

まとめ
いかがでしたでしょうか?
今回は『ビジュアルエディタを拡張できる【TinyMCE Advanced】』についてご紹介させていただきました。
このプラグイン【TinyMCE Advanced】をインストールすることで、本来表を作ったり、
一部だけ文字サイズを変更するなどは、テキストエディタに切り替えて、HTMLコードを直接編集する必要がありました。
ですがこのプラグインを利用することで、簡単に表を作成出来たり、文字サイズを好きなサイズにすることができます。
とても便利なプラグインですね。
是非活用していただければと思います。
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ





