インスタグラムを自動でブログに載せる【Intagrate Lite】
WEB
2017年7月10日

こんばんは
Lafdesginの後藤(弟)です。
今回は『インスタグラムを自動でブログに載せる【Intagrate Lite】』についてご紹介したいと思います。
※Wordpressのプラグインなのでこの記事はWordpressでサイトを運営している方に向けての投稿です。

目次
- 1 インスタグラムを自動でブログに載せるプラグイン【Intagrate Lite】
- 2 プラグインのインストール
- 3 プラグインの設定(ログイン・インスタグラムとの連携)
- 4 プラグインの設定(オプション設定)
- 4.1 Last Image:
- 4.2 WordPress Post Image Size:
- 4.3 Image CSS Class:
- 4.4 Wrap Image in Link to Image
- 4.5 Select Image Saving:
- 4.6 Featured Image Config:
- 4.7 Post Category:
- 4.8 Post Author:
- 4.9 Post Format:
- 4.10 Post Date:
- 4.11 Post Status:
- 4.12 Custom Post Type:
- 4.13 Default Title Text:
- 4.14 Custom Title Text:
- 4.15 Custom Body Text:
- 5 まとめ
インスタグラムを自動でブログに載せるプラグイン【Intagrate Lite】
今回利用する便利なプラグインは『Intagrate Lite』です。
最近のホームページでは、インスタグラムと連携しているサイトも多くこの『Intagrate Lite』を利用することで、インスタグラムに写真を投稿すると、自動でWordpressにも写真がアップロードされるというとても便利なプラグインです。
主にインスタグラムを更新する方にとっては、とても便利なプラグインですね。
現在は名前が『Intagrate Lite』から『Intagrate Lite – Instagram Image Publishing』に変わっているみたいですね。
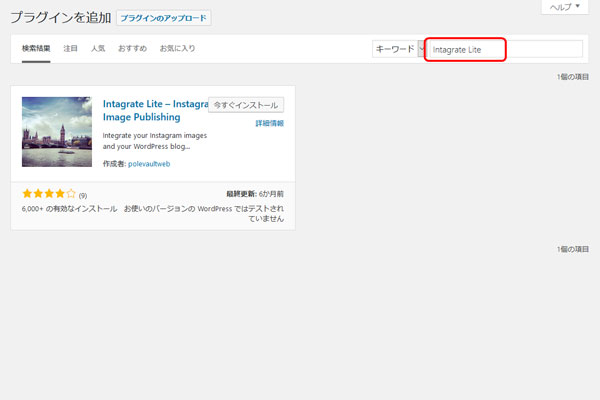
プラグインのインストール
まずはプラグインの検索画面で『Intagrate Lite』と検索して、『今すぐインストール』をクリックして、インストール後にプラグインを有効化します。

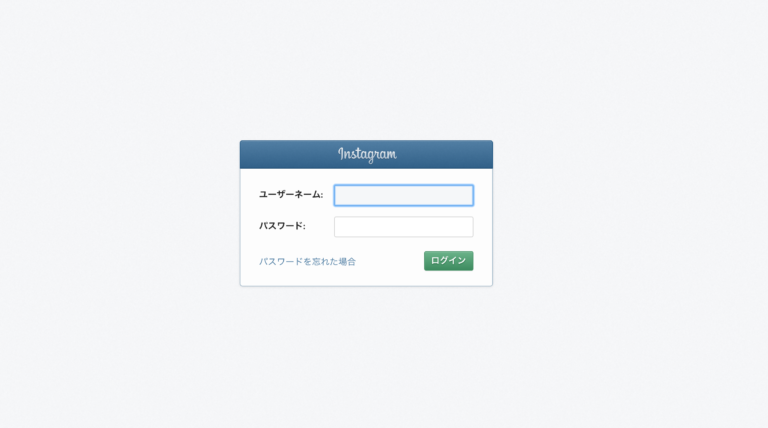
プラグインの設定(ログイン・インスタグラムとの連携)
設定画面を開くとインスタグラムのユーザーネームとパスワードの入力が求められます。そして、入力後にログインします。

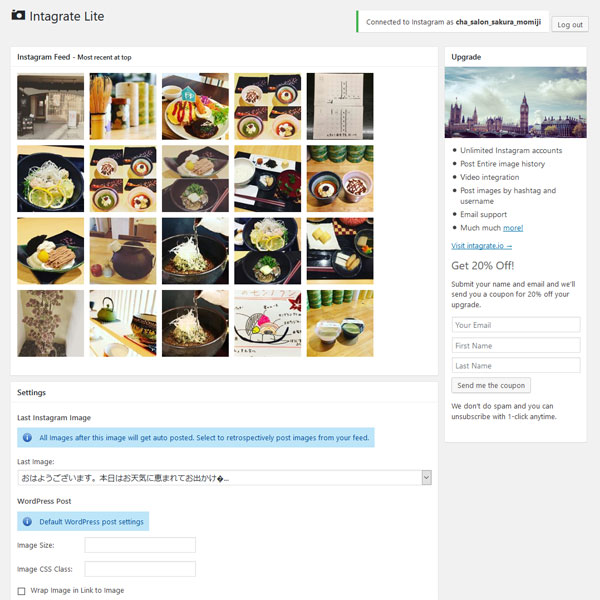
正常にログイン完了すると下のような設定画面がでてきます。

プラグインの設定(オプション設定)
Last Image:
これは過去のどの投稿から取り込むかを設定します。
デフォルトのままにしておけば、次の投稿から連携されます。
WordPress Post Image Size:
ワードプレスに取り込む画像サイズを設定します。
Image CSS Class:
Cssでいろいろできるみたいですが、とりあえずはブランクで大丈夫です。
Wrap Image in Link to Image
画像にリンクを貼りますか?というチェックボックスです。
Select Image Saving:
Instagramの画像にリンクするか、WordPressのメディアライブラリに取り込むかを設定します。
Featured Image Config:
投稿の初めにだけに表示するか、両方に表示するか、写真をアイキャッチ画像だけに設定するかを設定します。
Post Category:
どのカテゴリとして投稿するかを設定します。
Post Author:
投稿者を設定します。
Post Format:
これはStandardしか選べませんね。
Post Date:
WordPressに投稿した日で投稿するか、Instagramにアップした日で投稿するか、設定します。
Post Status:
Instagramに投稿したらそのまま投稿するか、下書きに保存するのかを設定します。。
Custom Post Type:
投稿ページに投稿するか、固定ページに投稿するかを設定します。
Default Title Text:
こままならインスタの本文がそのままタイトルになります。
Custom Title Text:
ここを入力すれば、任意のタイトルで投稿できます。
%%title%%と入れればインスタグラムのタイトルが投稿ページのタイトルになります。
Custom Body Text:
ここもカスタムできます。%%image%%と%%title%%をつかえば、投稿ページにも画像とタイトルを表示できます。
これだけ設定していれば、大丈夫です。
あとはノーチェックでOKです。
※正し、プラグインの設定後に、正常にWordpressの投稿にインスタグラムの投稿が反映されるのに少し時間がかかる場合がありますので、ご注意ください。
まとめ
今回は『インスタグラムを自動でブログに載せる【Intagrate Lite】』についてご紹介させていただきました。
インスタグラムを主に使っている方にとってはとても便利なプラグインですね。
是非活用してみてはいかがでしょうか。
いつも長々とお読みいただきありがとうござます。
店舗・集客・ ホームページ制作はお任せ!
国内全国対応、宝塚、西宮、神戸周辺のお客様大歓迎!!
contact
お問い合わせ
サービスやお見積りのご相談を承っております。 どうぞお気軽にお問い合わせください。
サービスやお見積りのご相談を承っております。
どうぞお気軽にお問い合わせください。
メールでお問い合わせ




